Customize widget
If you're using an embed widget, you can customize your form look and feel with the below options.
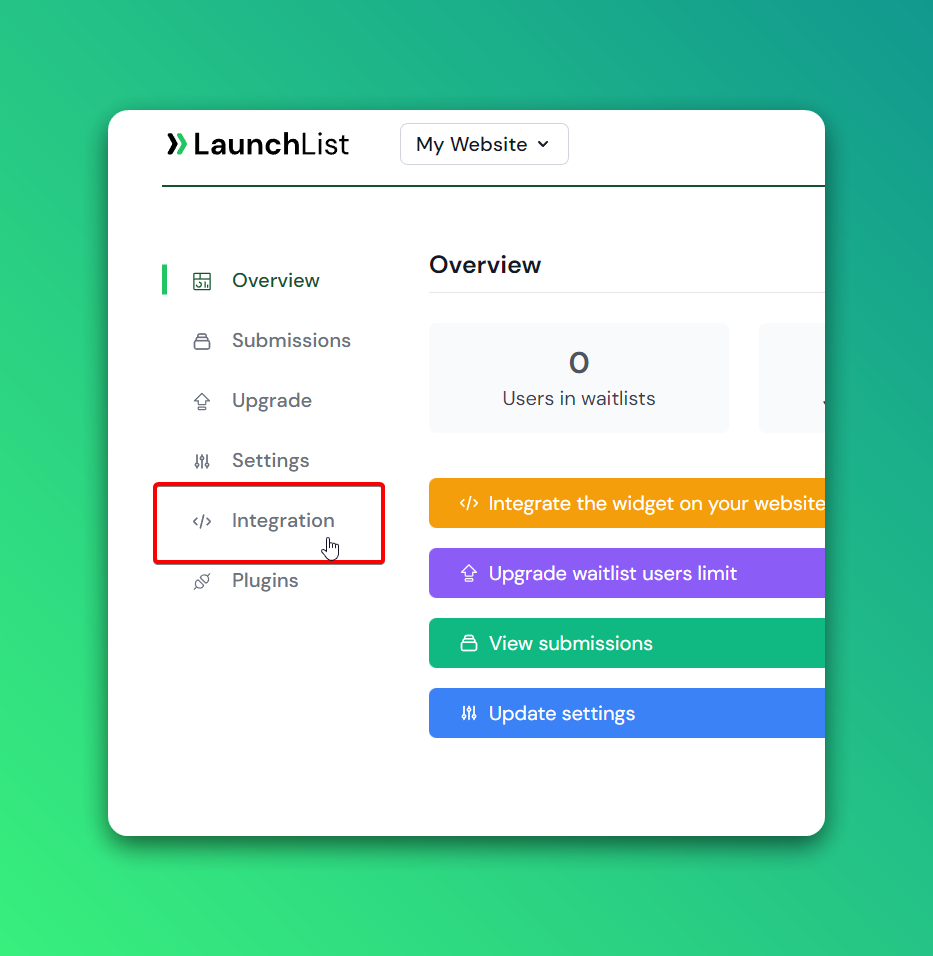
Go to the integration page
When you're on your waitlist overview page. Click the Integration link on the sidebar menu to go to the integration page.

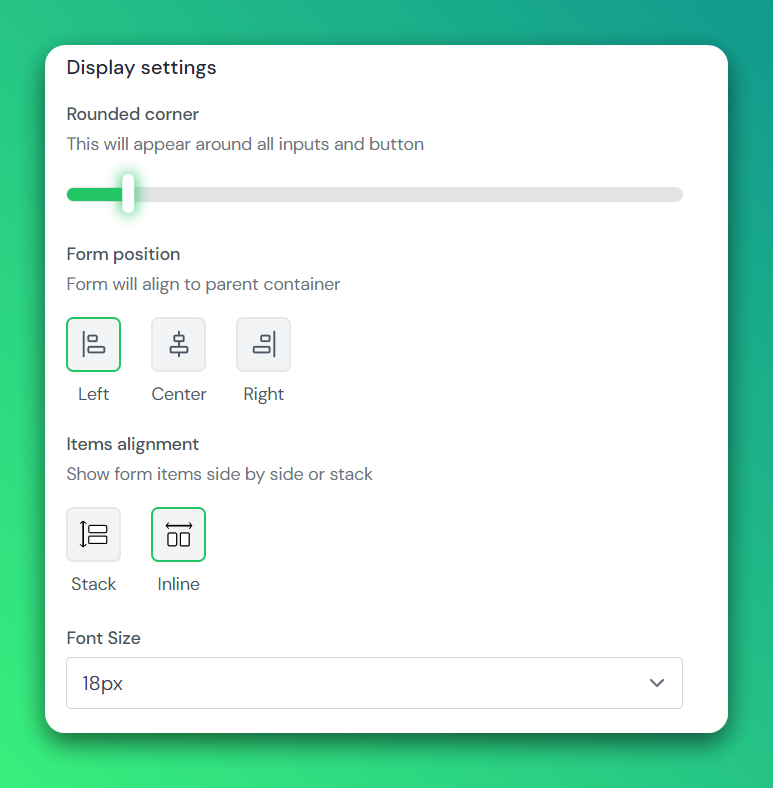
Display Settings
Rounded corner Drag the slider to change the border-radius around input fields and button.
Form position Align form to left, center, or right. The widget will be aligned to the parent container.
Items alignment Align inputs and buttons to inline (side by side) or full-size stack (top to bottom).
Fonts size Change the font size to match your website font size.

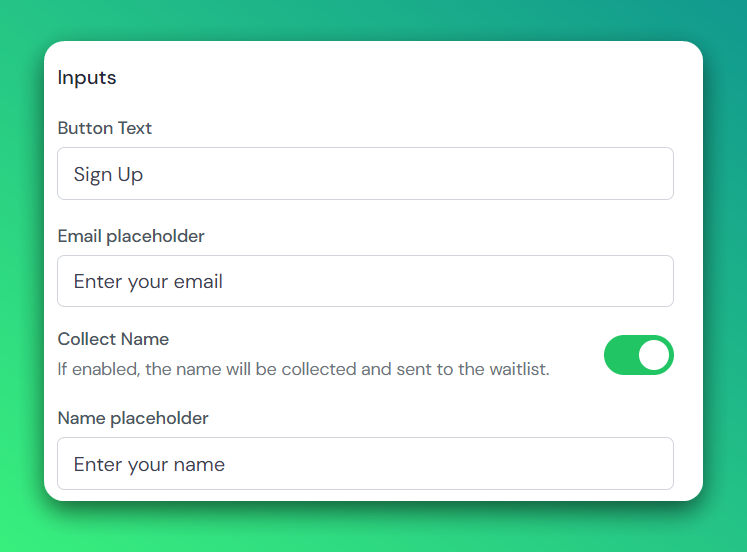
Inputs
Here you can change the text on the button and input placeholders. If you're collecting Name then make sure to turn on the Collect name switch.

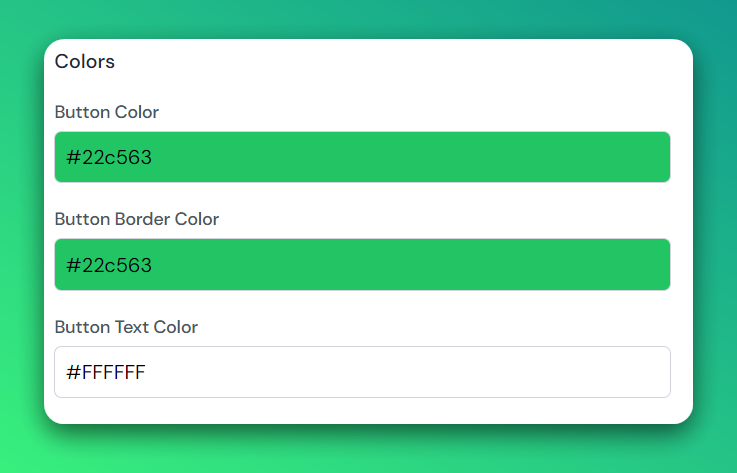
Colors
Click on the color to set the Button, Button Border, and Button Text color that matches your branding.