Typedream waitlist integration
LaunchList widget works seamlessly with the Typedream. You can use the Embed widget or build your form to integrate the widget. Follow the below guide to integrating the widget.
Step 0 - Get form key
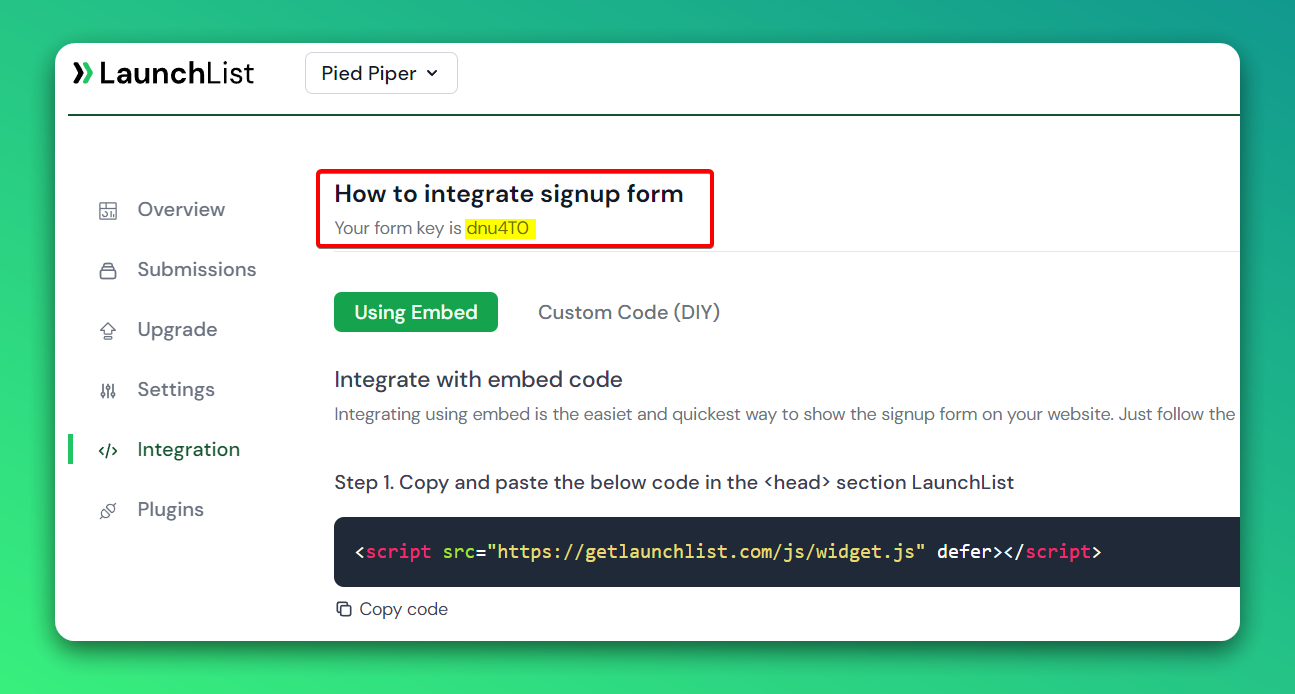
To integrate the embed widget on the Typedream website, first, you need a LaunchList form key which you can get from the integration page.

Embed Widget
Step 1 - Add a widget script into <head> section
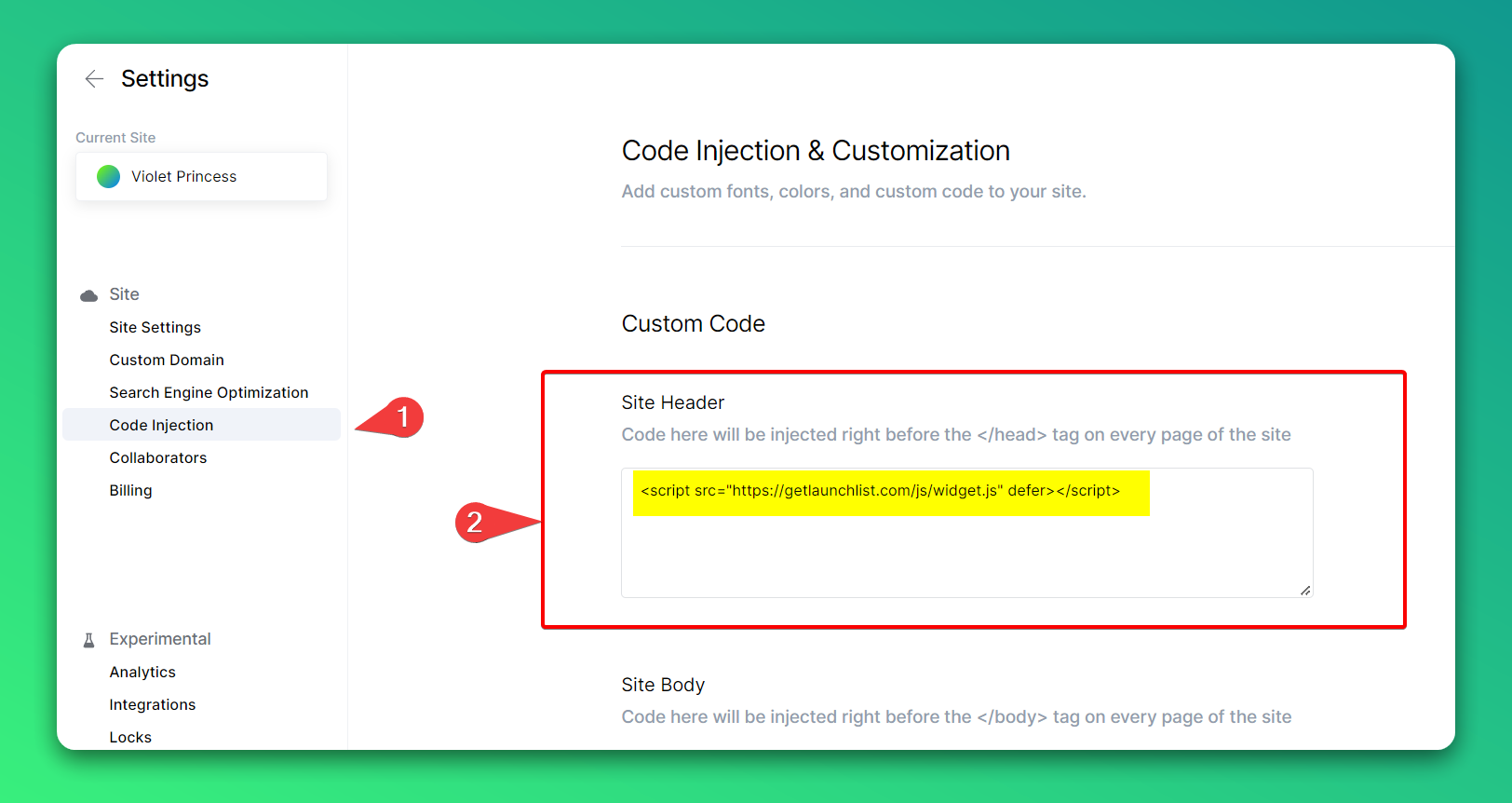
0. Go to your Site Settings
- On Sidebar, click on Code Injection
- Paste the below script into the Site Header section and update the settings
<script src="https://getlaunchlist.com/js/widget.js" defer></script>

Step 2 - Add the form code into the Typedream embed block
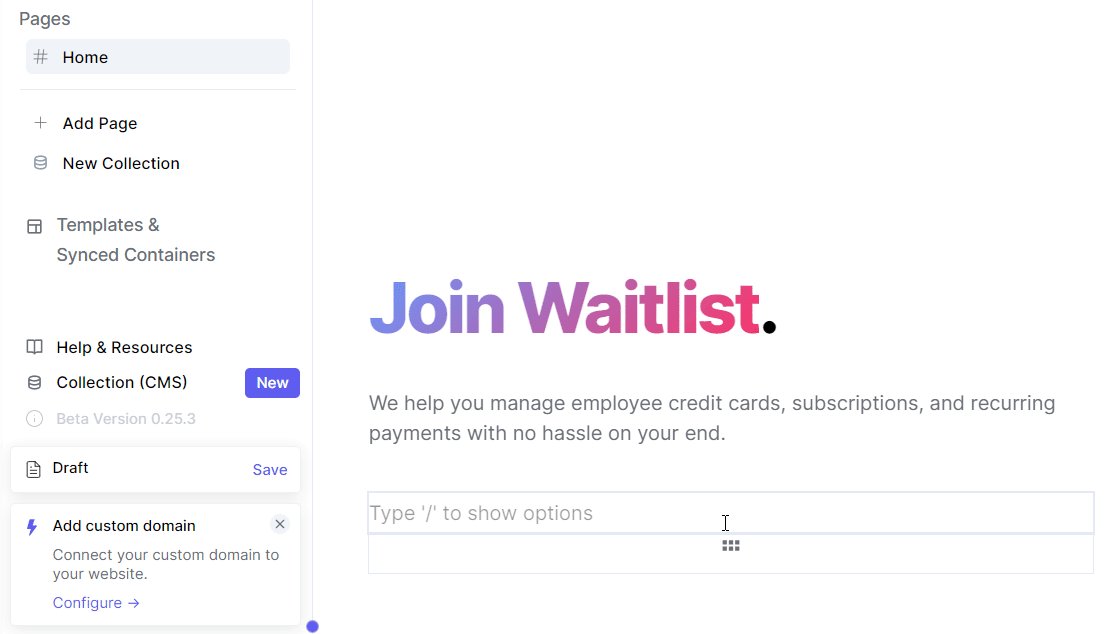
- Go to the page where you want to show the widget
- Type / to bring the block dropdown
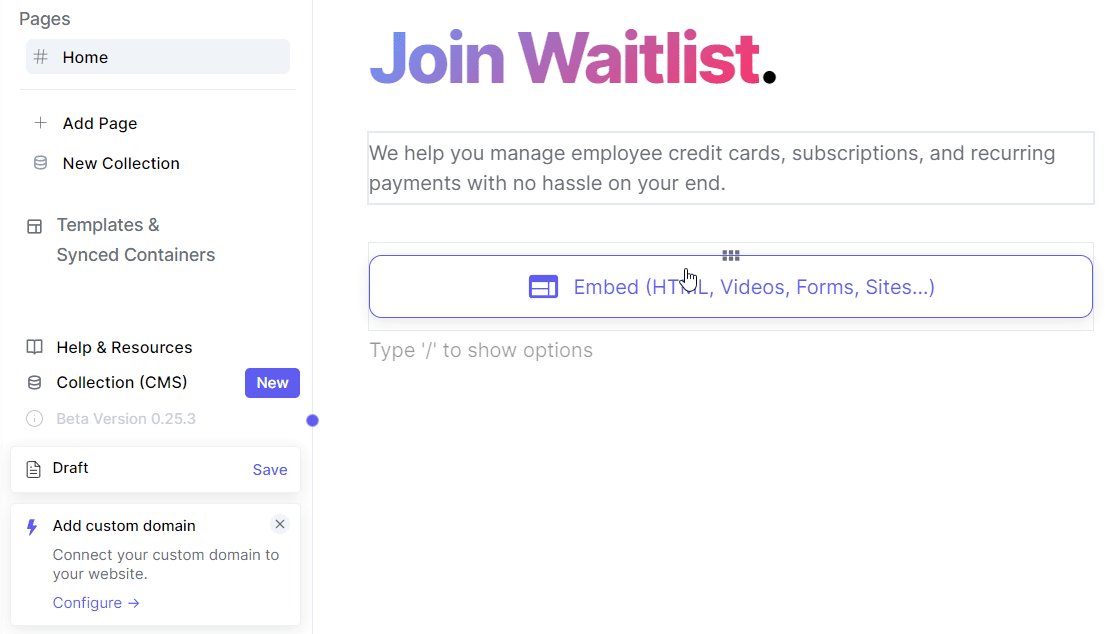
- Search for Embed block
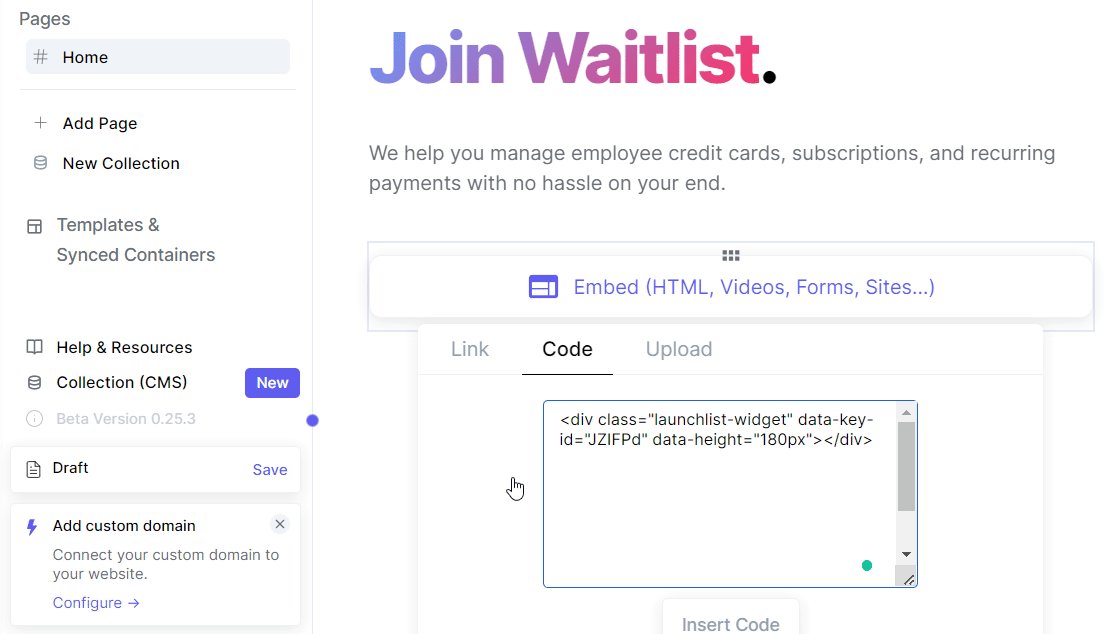
- When it is added on the page, click on Embed (HTML...) block
- Click on Code tab
- Paste the below code and click Insert Code
- Make sure you have replaced the FORM_KEY with your key from Step 0
<div class="launchlist-widget" data-key-id="FORM_KEY" data-height="180px"></div>

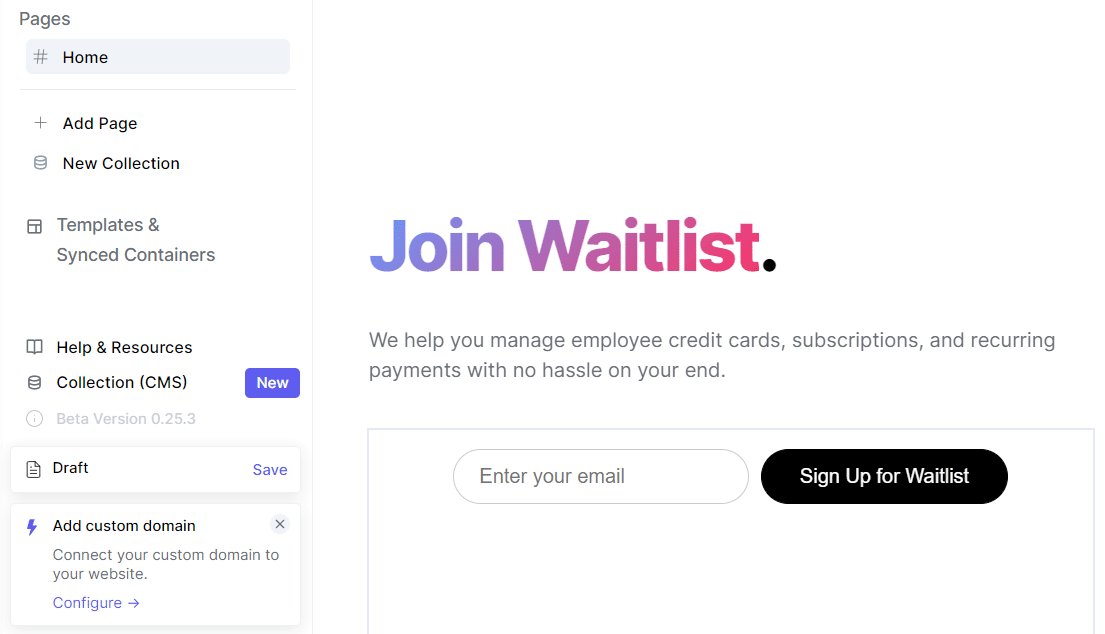
- Once updated, you'll see the waitlist widget on your Typedream site.