Bubble integration
LaunchList widget works seamlessly with Bubble. You can use the Embed widget or build your form to integrate the widget. Follow the below guide to integrate the widget.
Step 0 - Get form key
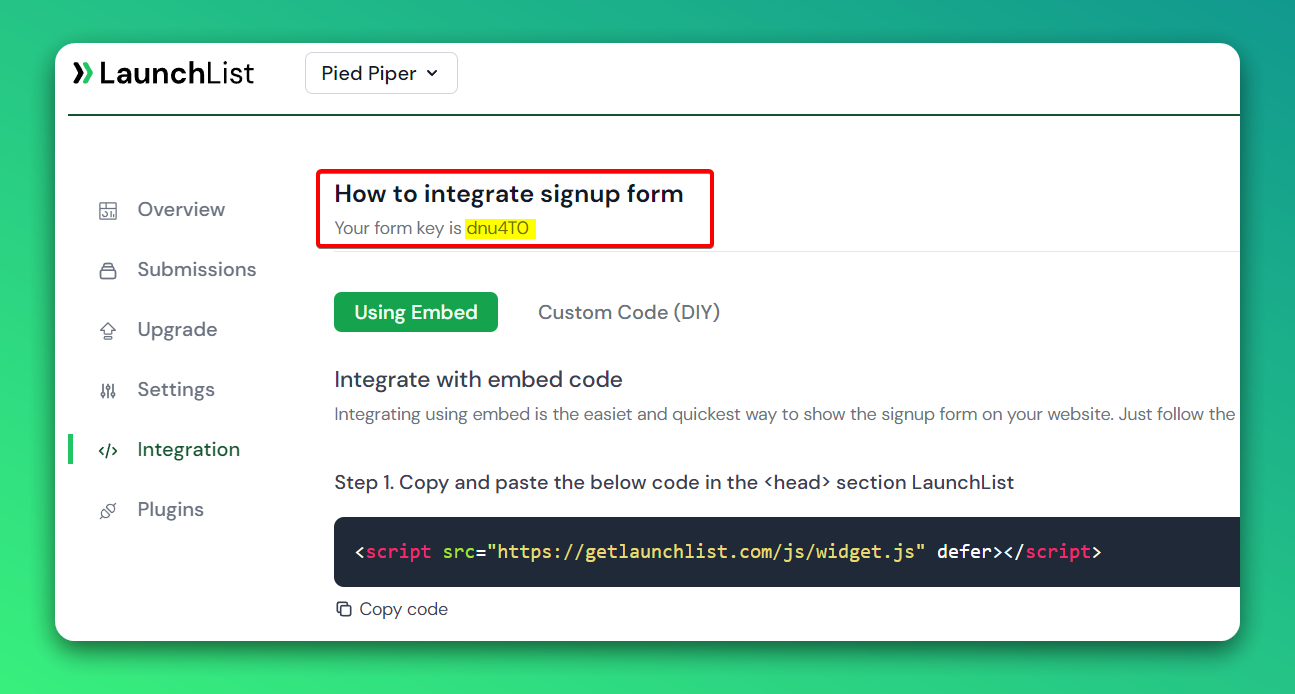
To integrate the embed widget on the Bubble website, first, you need a LaunchList form key which you can get from the integration page.

Embed Widget
Step 1 - Add a widget script into <head> section
In your bubble editor,
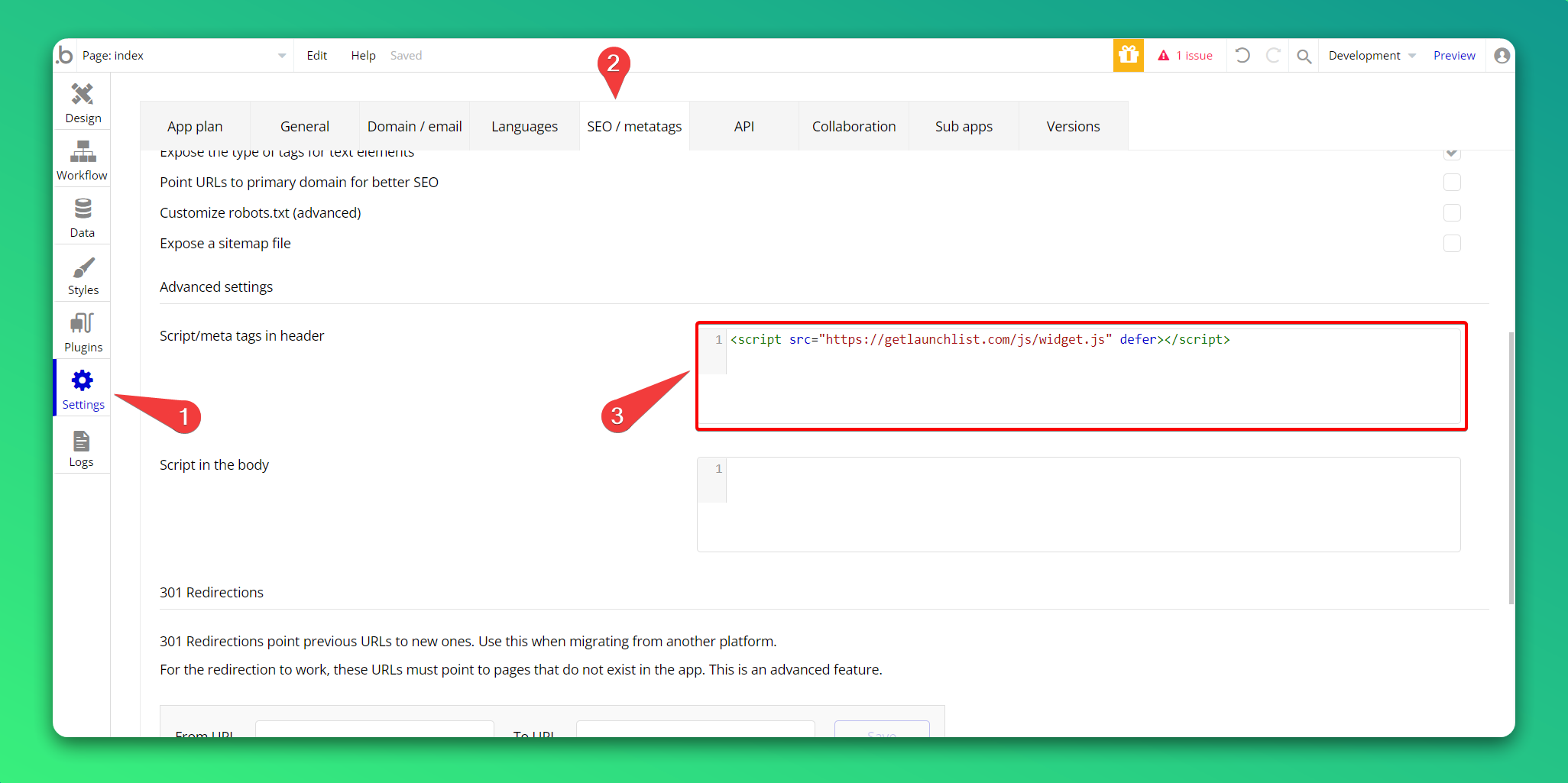
- Go to Project settings
- Click tab Seo/ metatags on top submenu
- Paste the below script into the Script/meta tags in header section and wait for autosave to be completed
<script src="https://getlaunchlist.com/js/widget.js" defer></script>

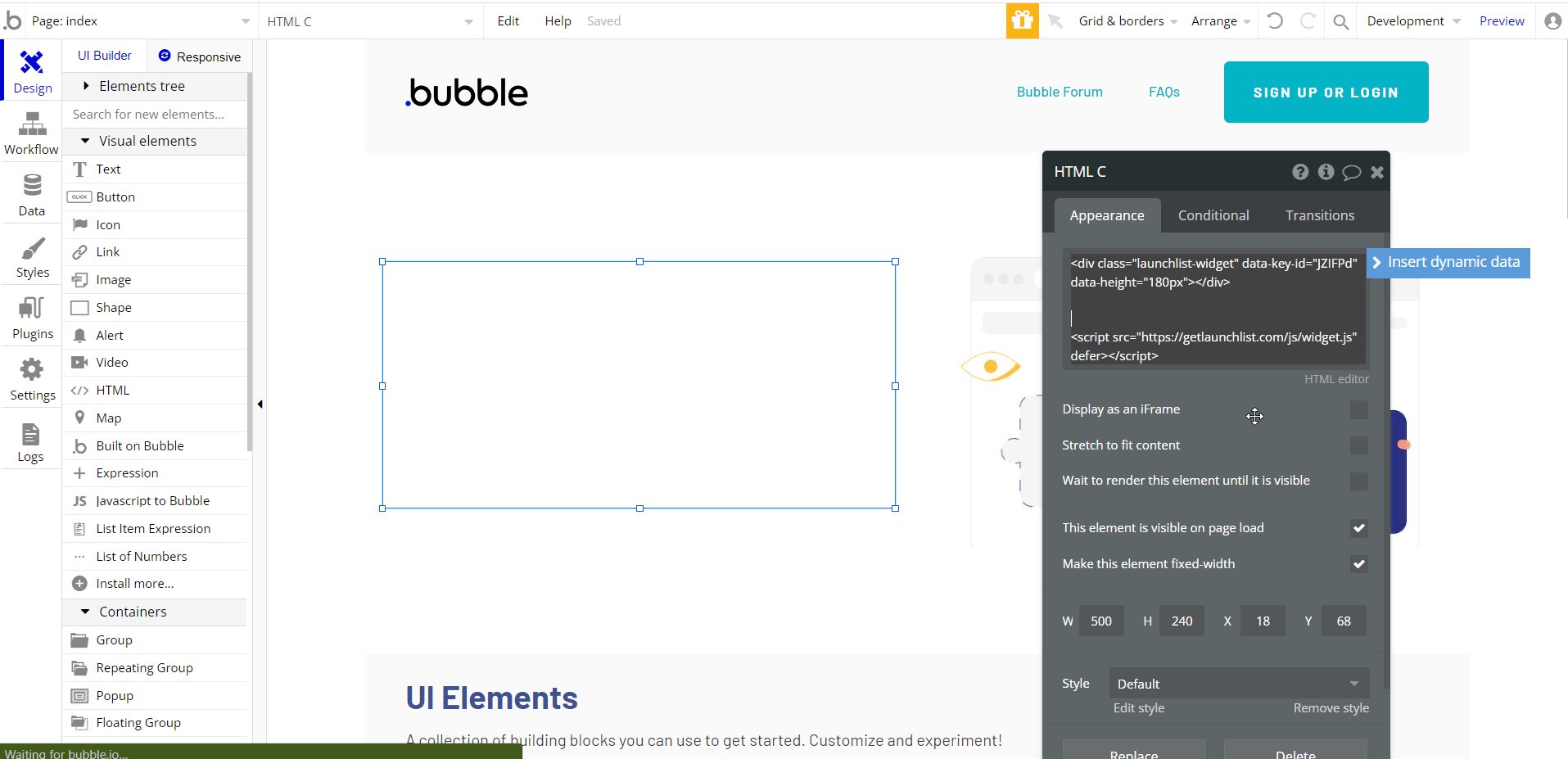
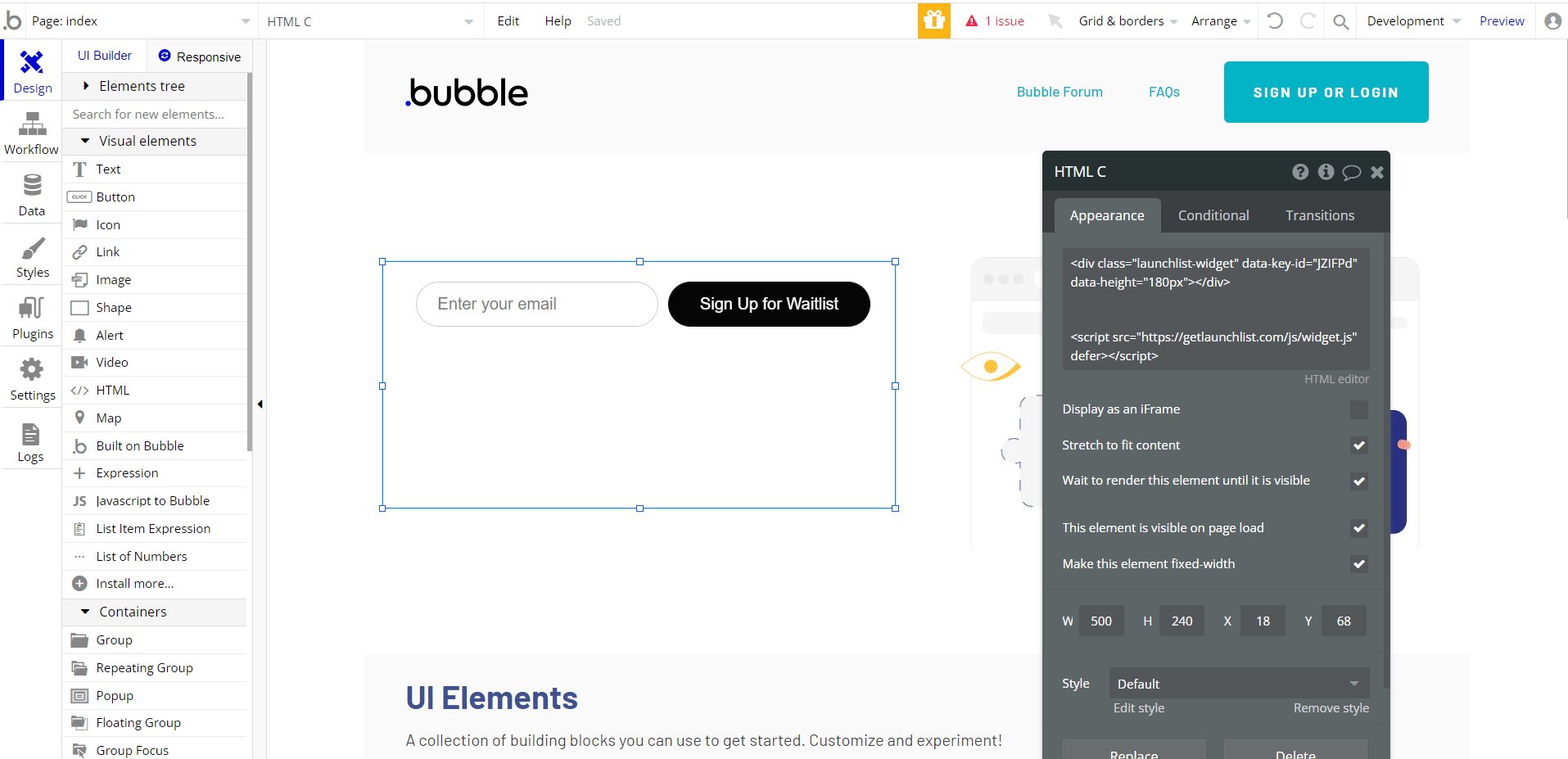
Step 2 - Add the form code into bubble HTML element
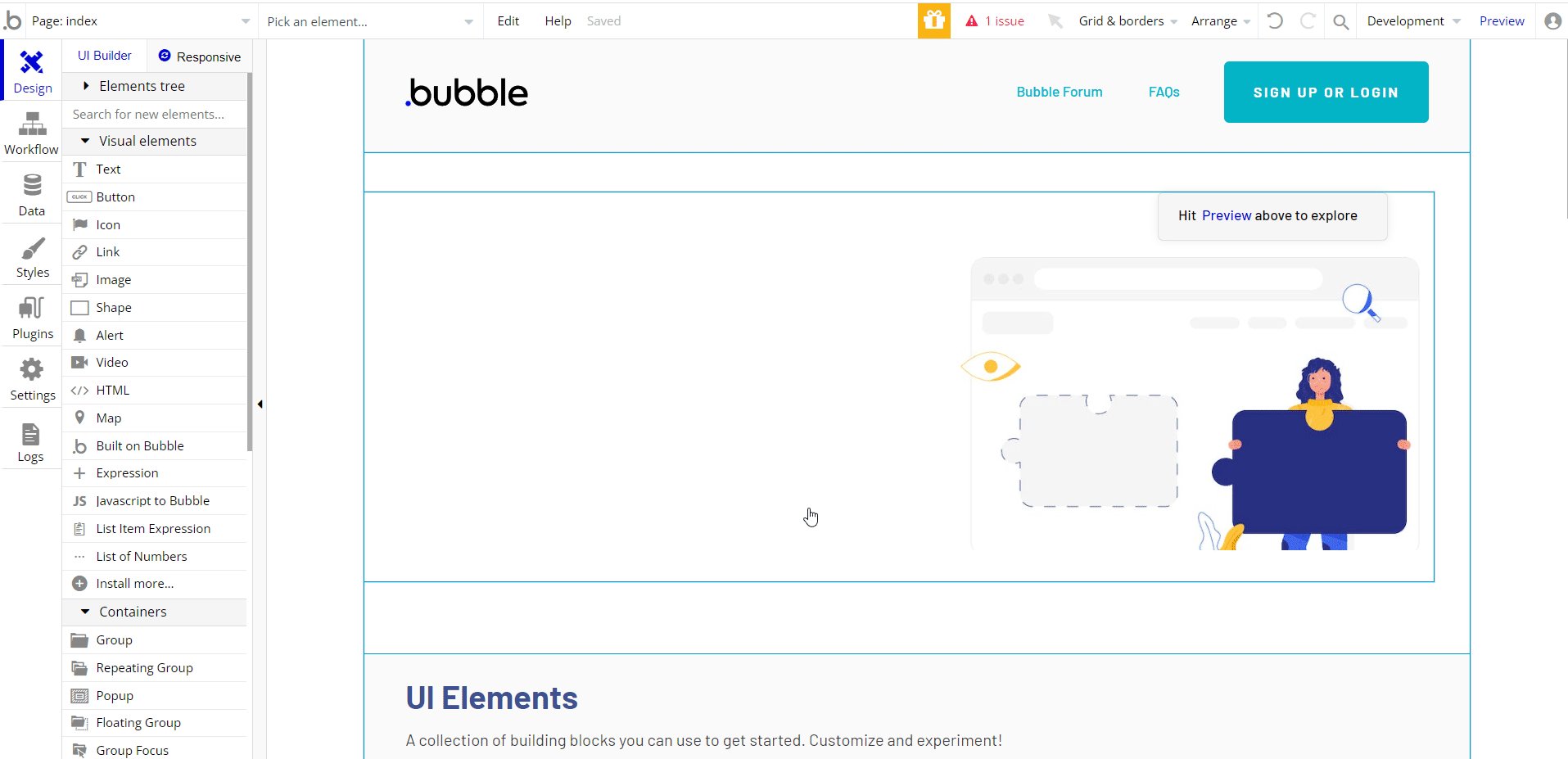
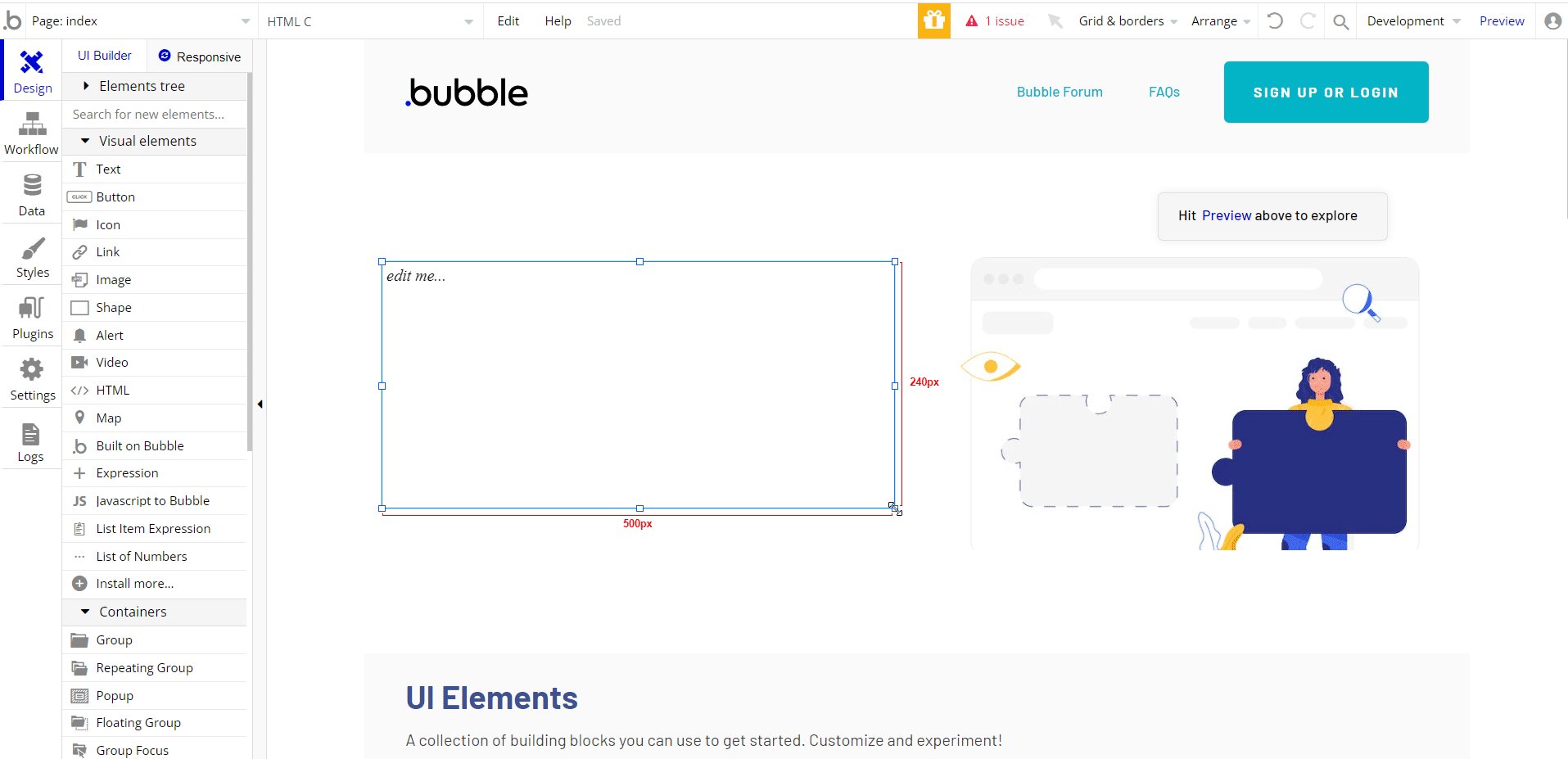
- Drag HTML element into the canvas
- Paste the below code on HTML modal
- Make sure you have replaced the FORM_KEY with your key from Step 0
<div class="launchlist-widget" data-key-id="FORM_KEY" data-height="180px"></div>

- Once updated, you'll see the widget on your Bubble site.