Wordpress integration
LaunchList widget works seamlessly with WordPress. You can use the Embed widget or build your form to integrate the widget. Follow the below guide to integrating the widget.
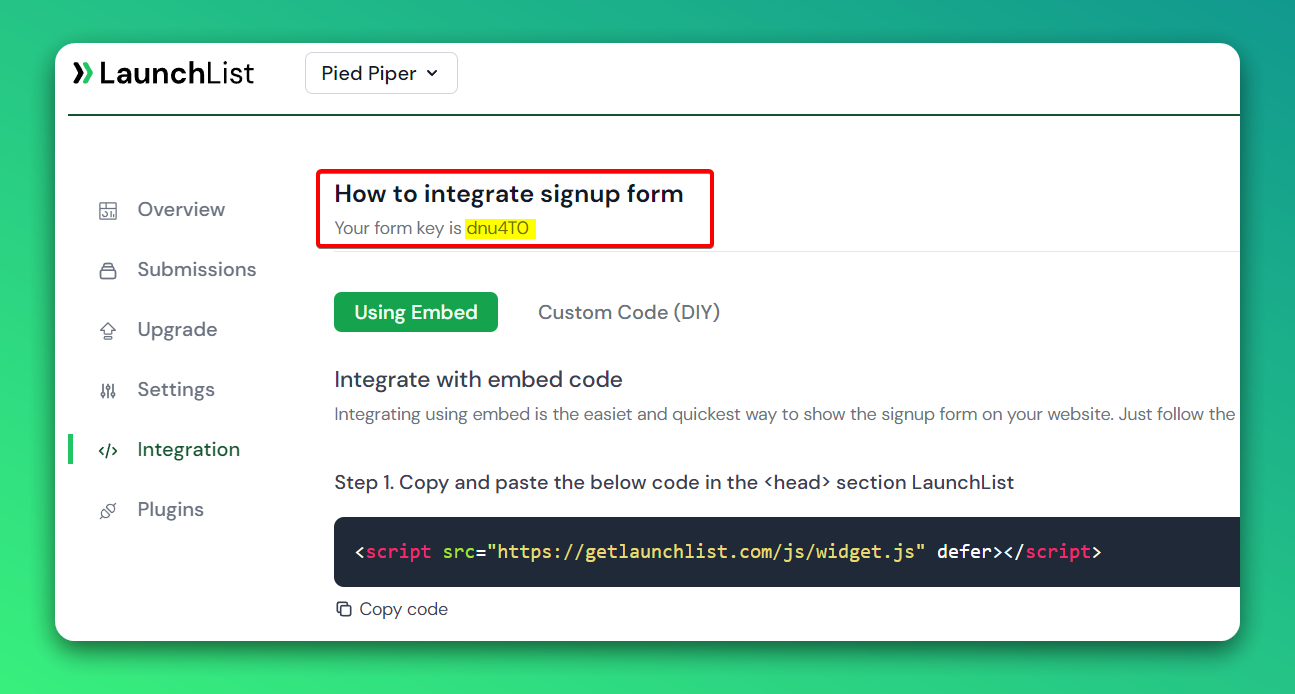
Step 0 - Get form key
To integrate the embed widget on the WordPress website, first, you need a LaunchList form key which you can get from the integration page.

Embed Widget
Step 1 - Add a widget script into <head> section
- To add the script into the
<head>section, you need to install a plugin Add CSS and JS and activate it. Alternate plugin - Insert Headers and Footers - After activating, go to the plugin settings. And add the below script to the HEAD section and save the settings.
<script src="https://getlaunchlist.com/js/widget.js" defer></script>

Step 2 - Add the form code into WordPress HTML block
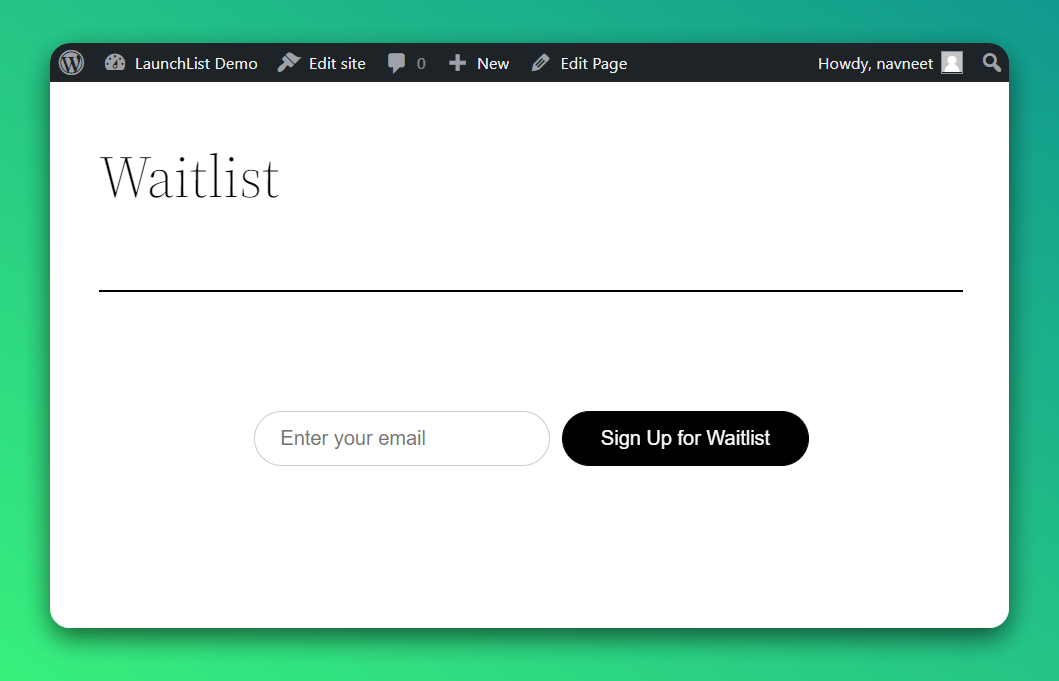
- Create a new page or go to the existing page where you want to show the waitlist form
- Click on Add Block (+) button and search for HTML to show custom HTML widget block
- Paste the below code and Update the page
- Make sure you have replaced the FORM_KEY with your key from Step 0
<div class="launchlist-widget" data-key-id="FORM_KEY" data-height="180px"></div>

- Once updated, you'll see the widget on your WordPress page.