Squarespace integration
LaunchList widget works seamlessly with Squarespace. You can use the Embed widget or build your own form with Squarespace to build a waitlist form. Follow the below guide to integrate the widget.
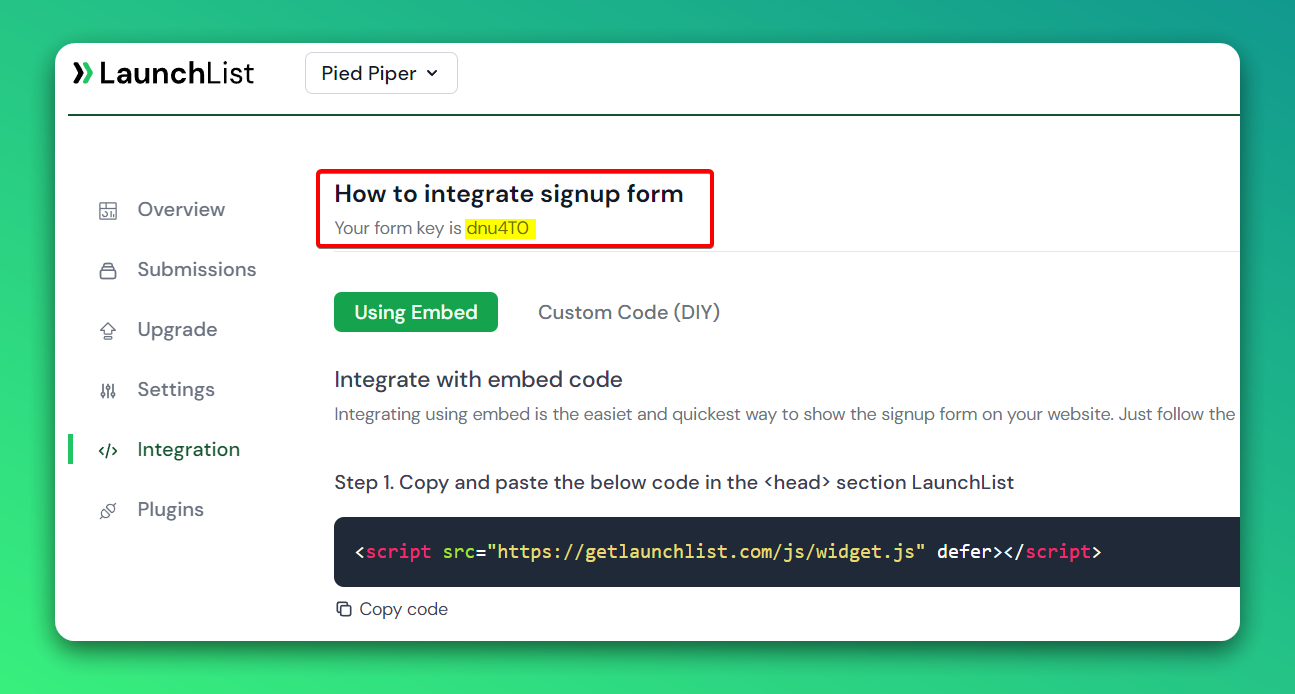
Step 0 - Get form key
To integrate the embed widget on the Squarespace website, first, you need a LaunchList form key which you can get from the integration page.

Embed Widget
Step 1 - Add a widget script into <head> section\
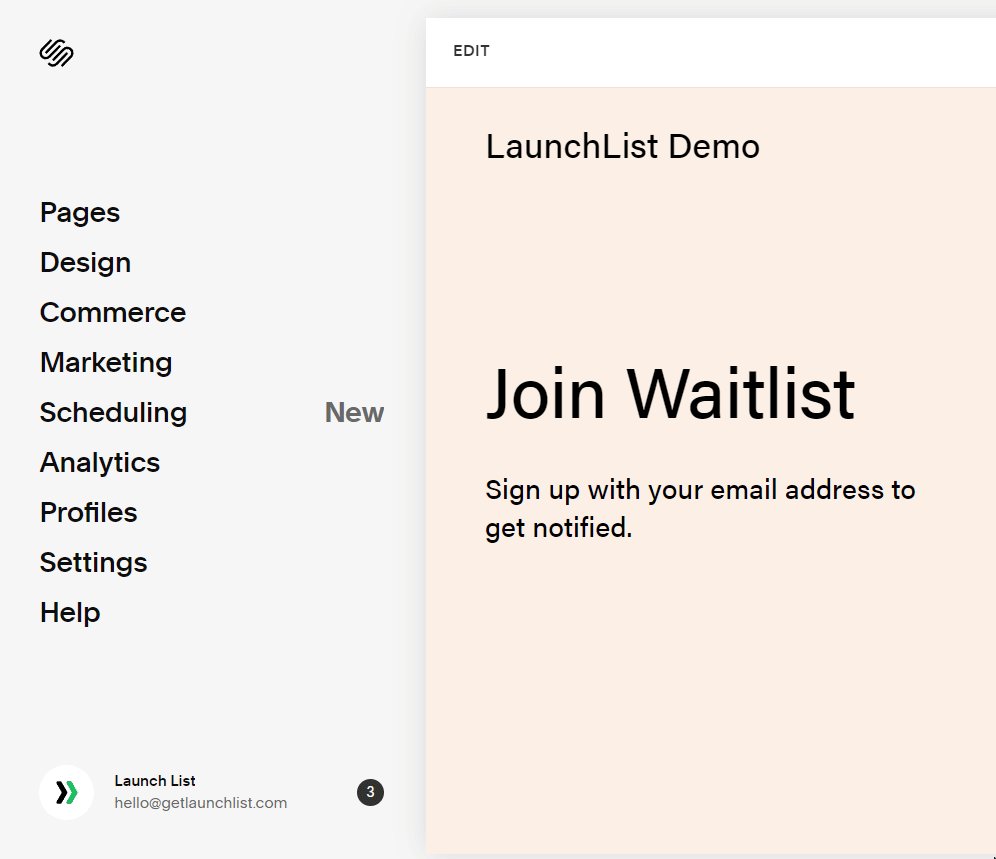
- Go to your Project Home
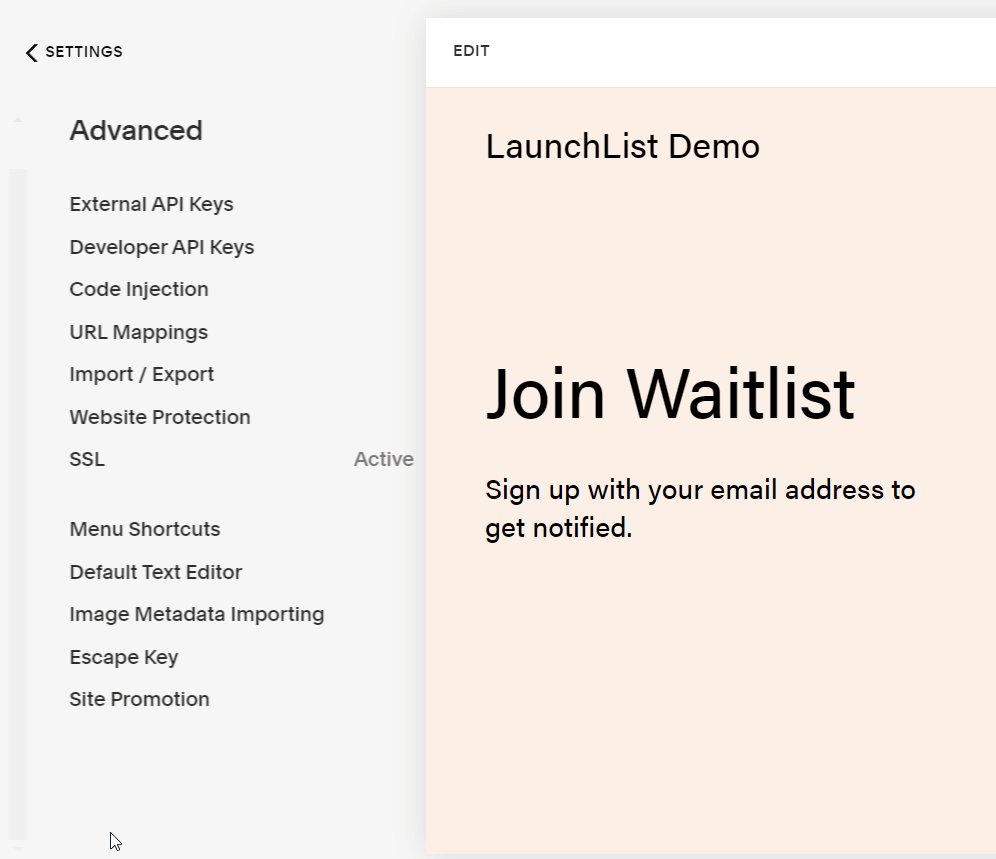
- Scroll down to the sidebar menu and click on Advanced
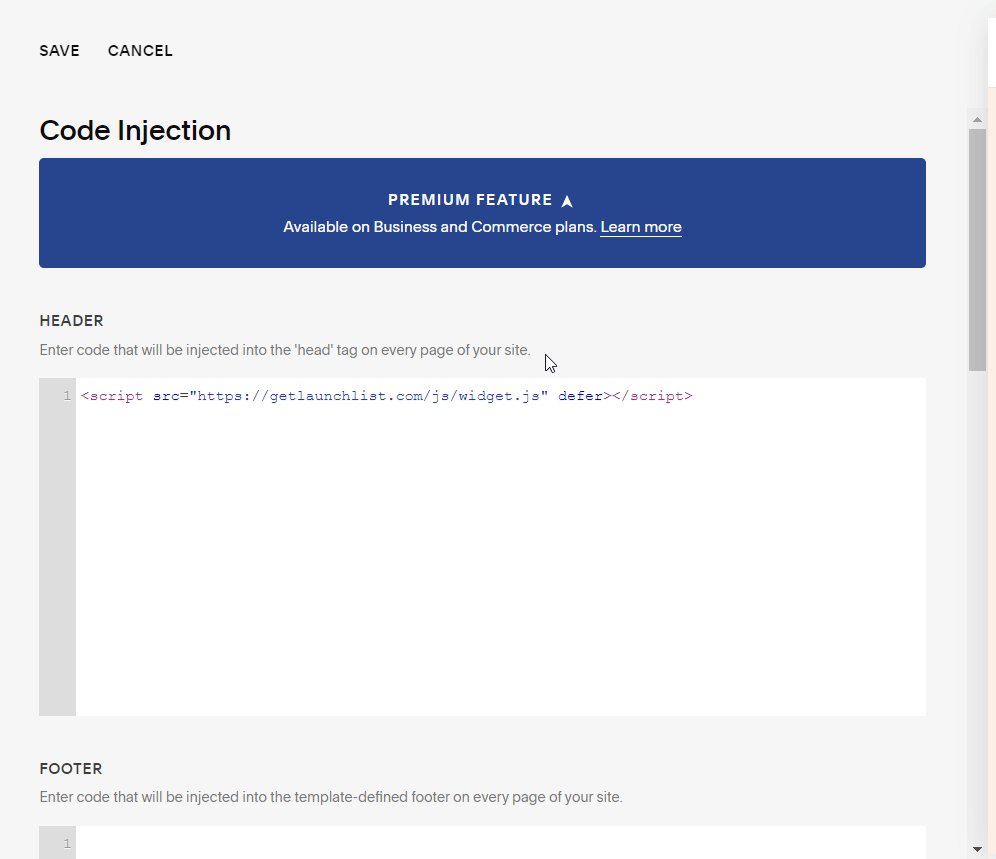
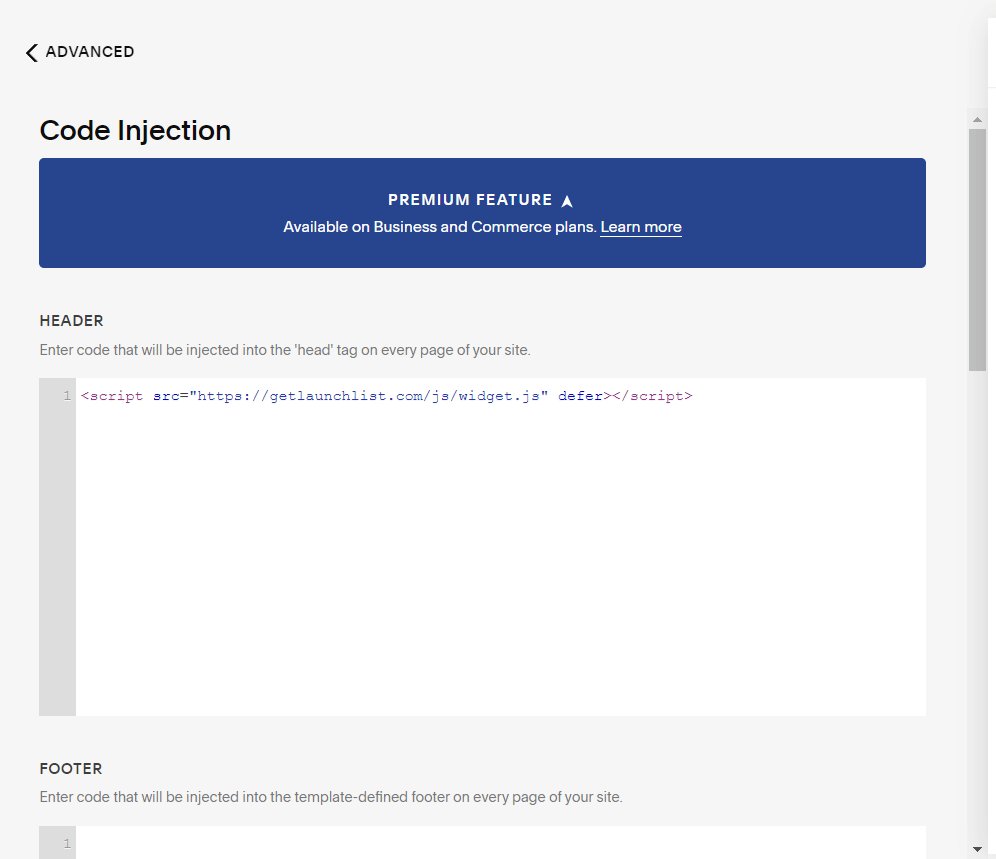
- On the Advanced menu, click on Code Injection
- Paste the below script into the Header section and save the settings
<script src="https://getlaunchlist.com/js/widget.js" defer></script>

Step 2 - Add the form code into the Squarespace Code block
- Go to the page where you want to show the widget
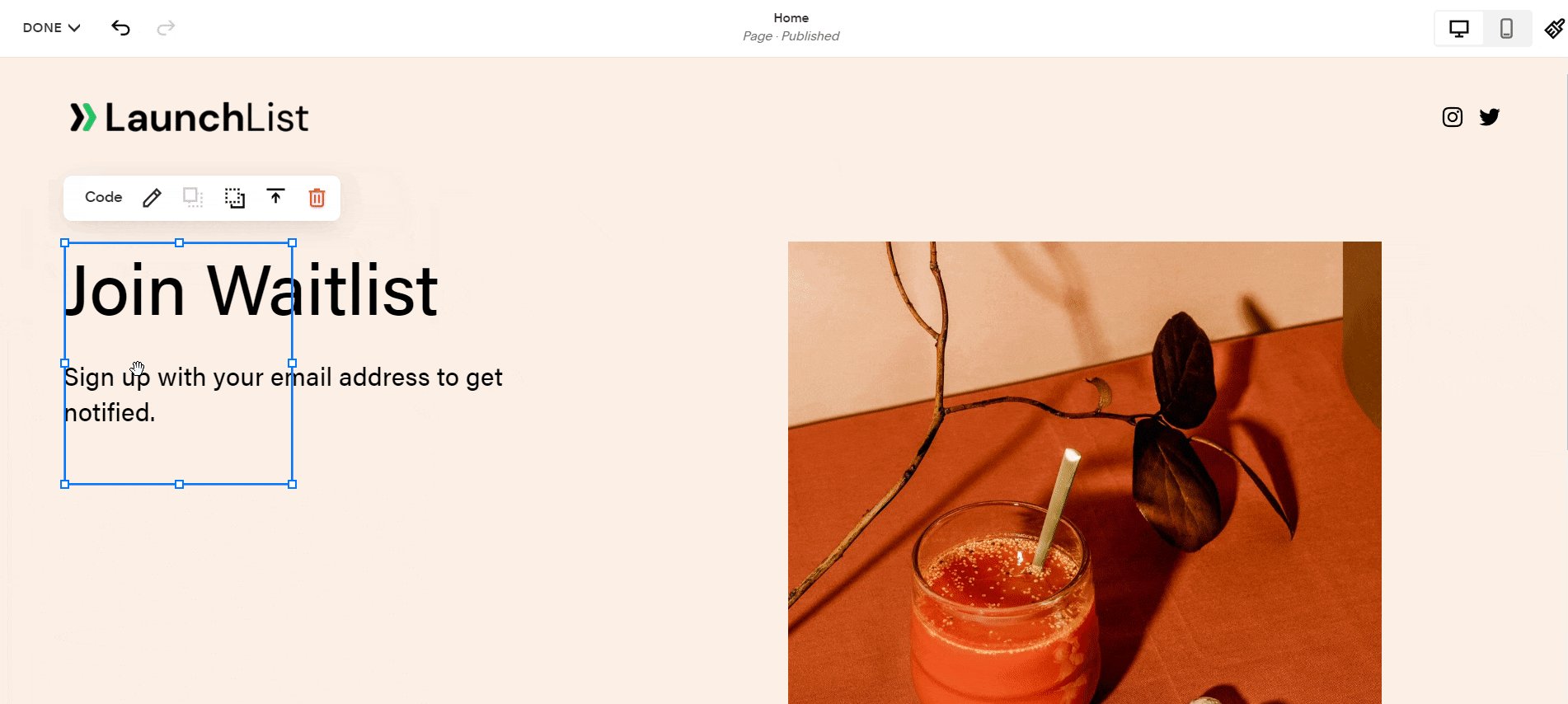
- Click on the ADD BLOCK button
- Search for Code block
- Drag and move where you want to embed
- Click on the Edit pencil icon
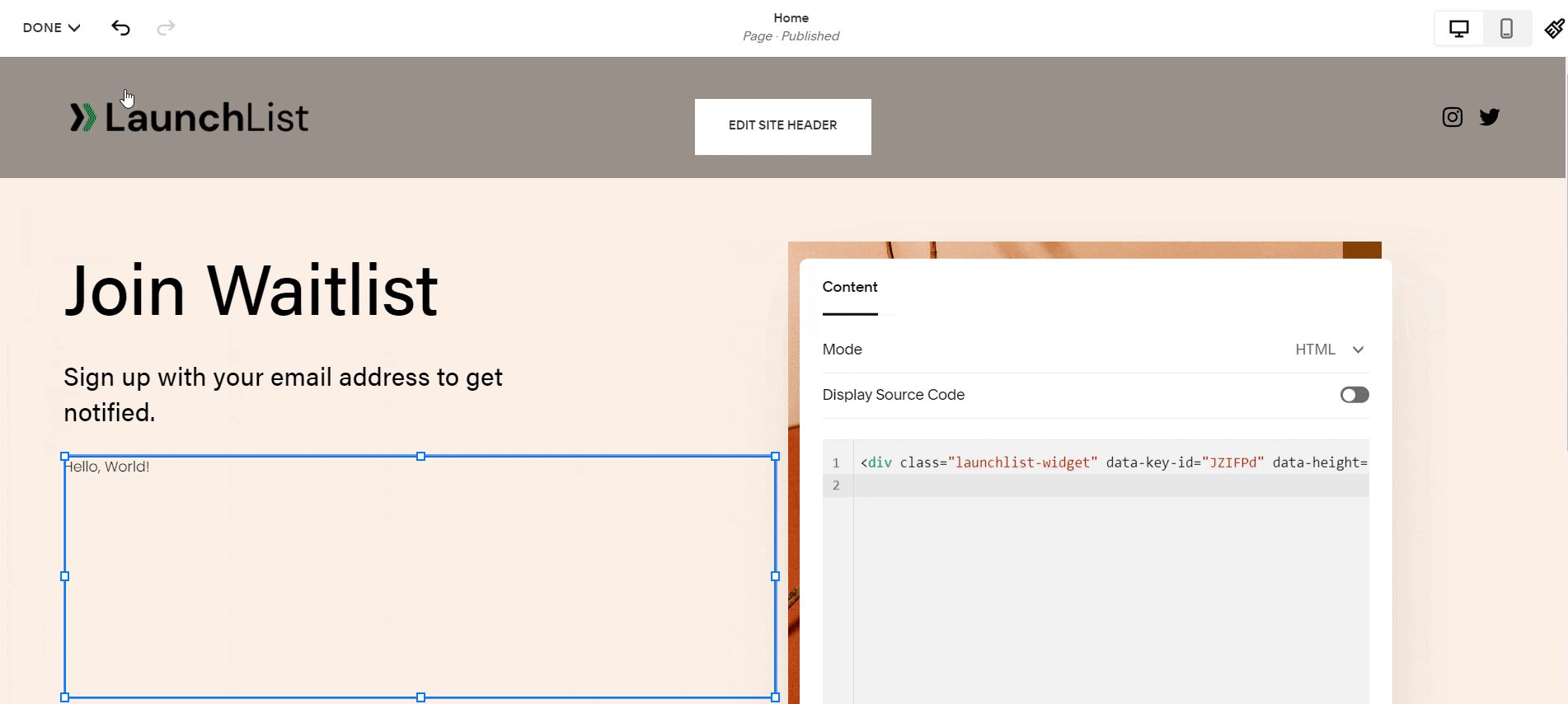
- Paste the below code content popup
- Make sure you have replaced the FORM_KEY with your key from Step 0
<div class="launchlist-widget" data-key-id="FORM_KEY" data-height="180px"></div>

- Once updated, you'll see the widget on your Squarespace site.