Webhook
Take your user data anywhere with Webhook integration. Connect with your webhook URL and get notified each time when a user signs up for the waitlist.
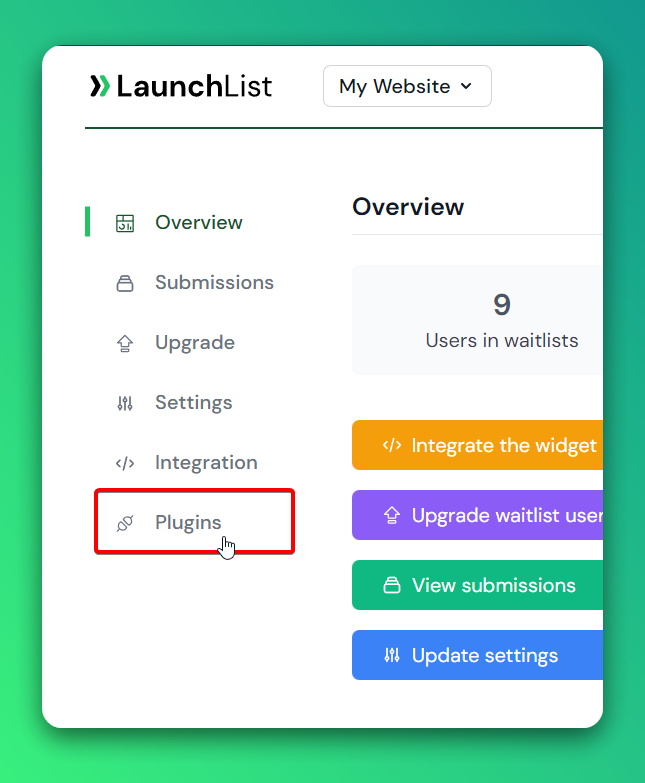
Click on the Plugins on the sidebar navigation to go to the webhook integration page.

How to Integrate
We send a POST request with JSON-encoded payload to your webhook URL. Please make sure you have set up a method to receive a POST request.
GIF instruction

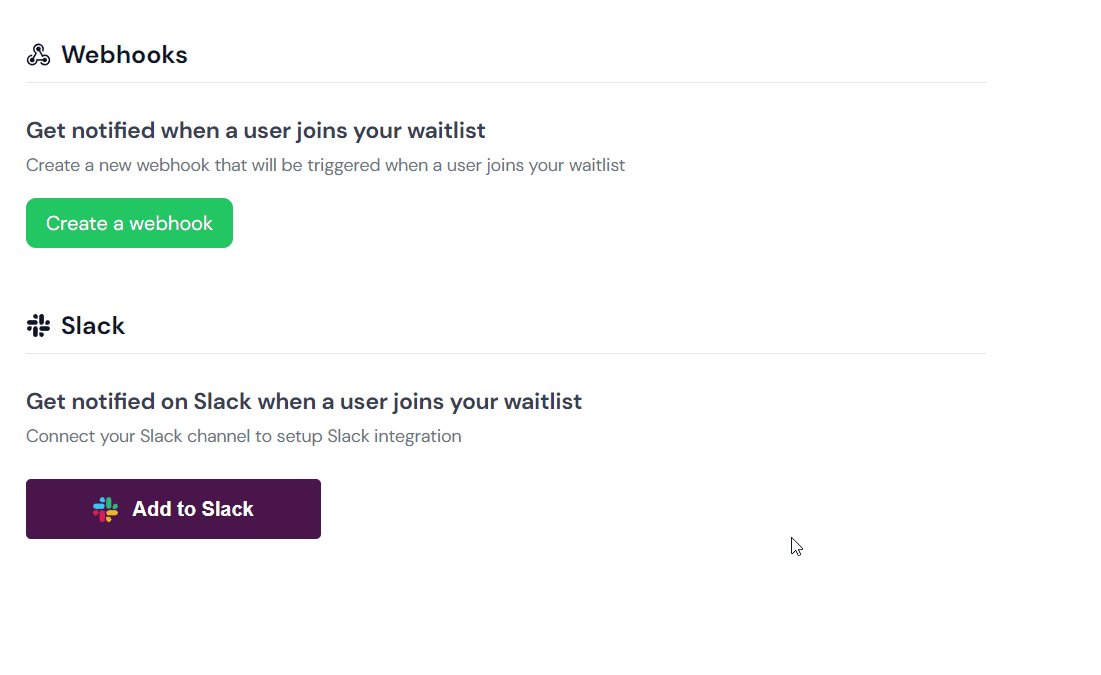
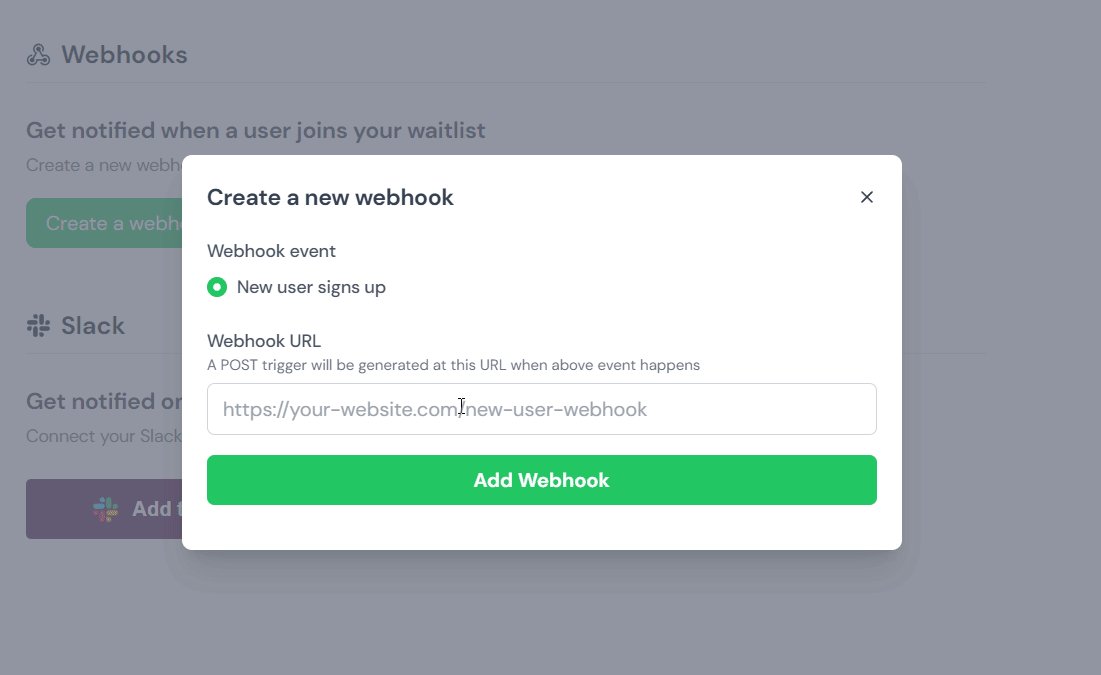
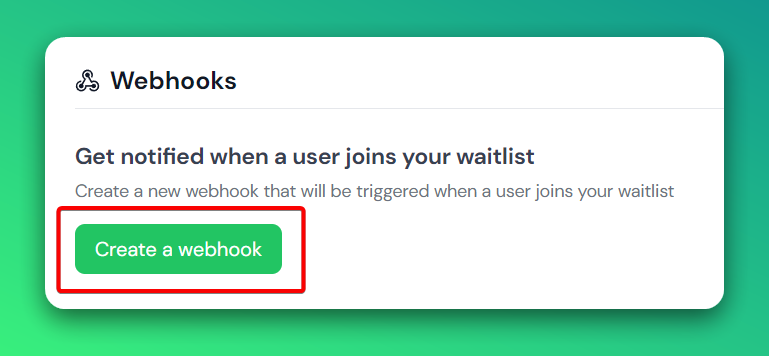
Step 1. Click on the Create a webhook button

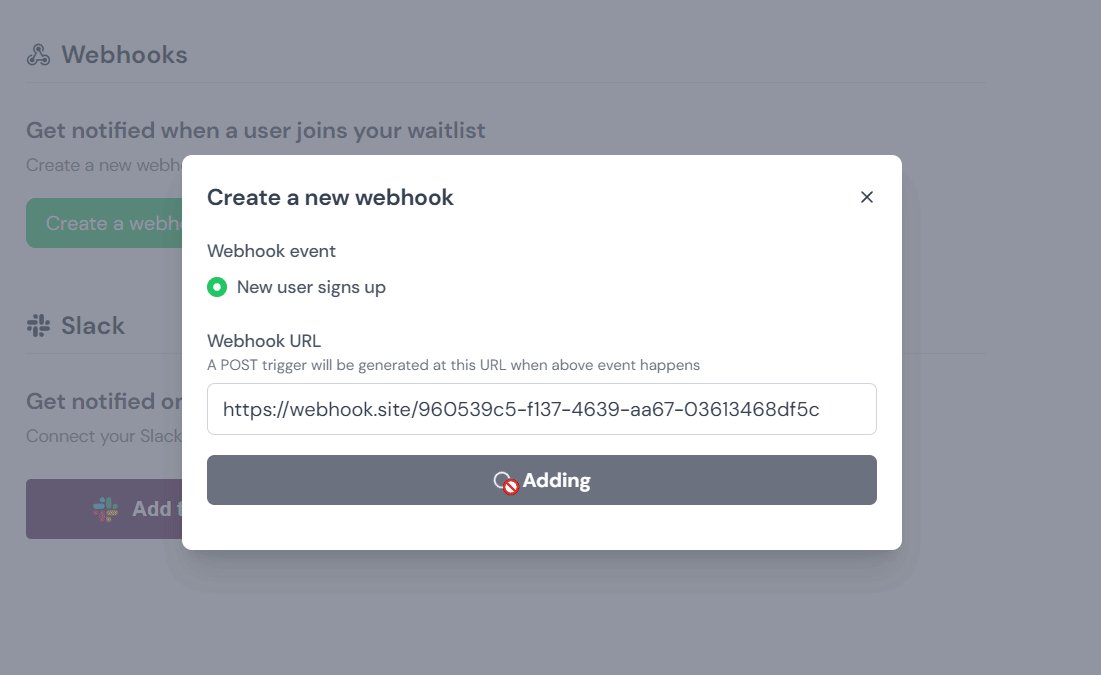
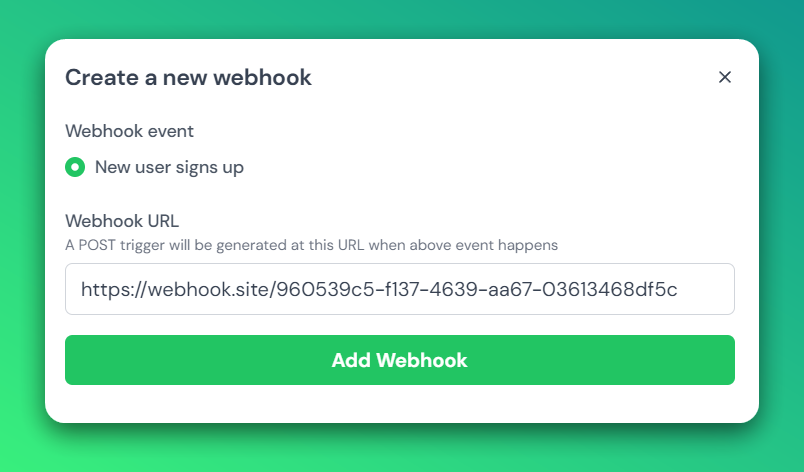
Step 2. Add a Webhook URL

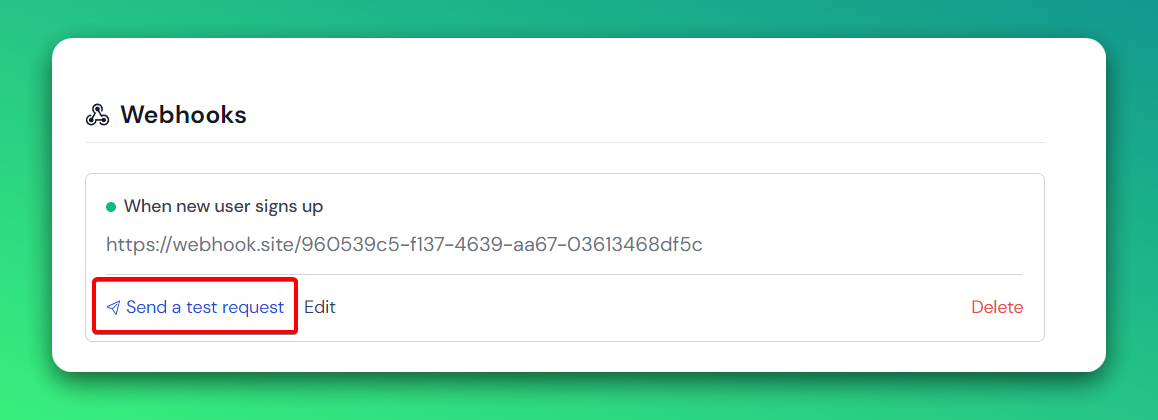
Step 3. Test the webhook integration
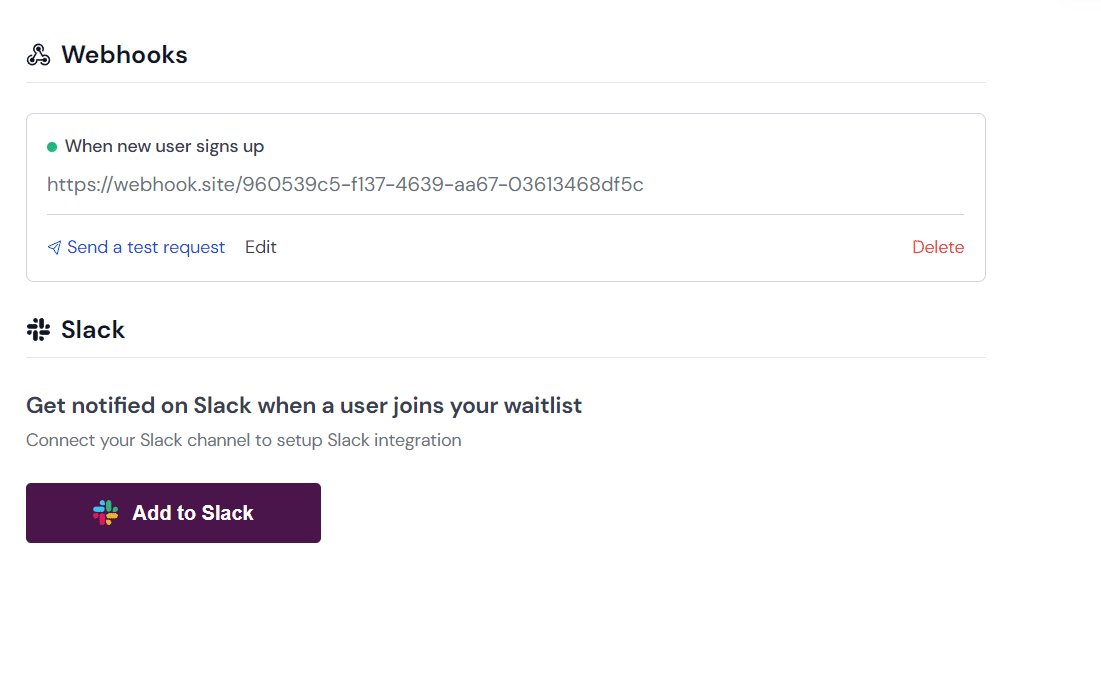
You can test your webhook setup by clicking on the Send a test request link. A POST request will be sent to your webhook URL.
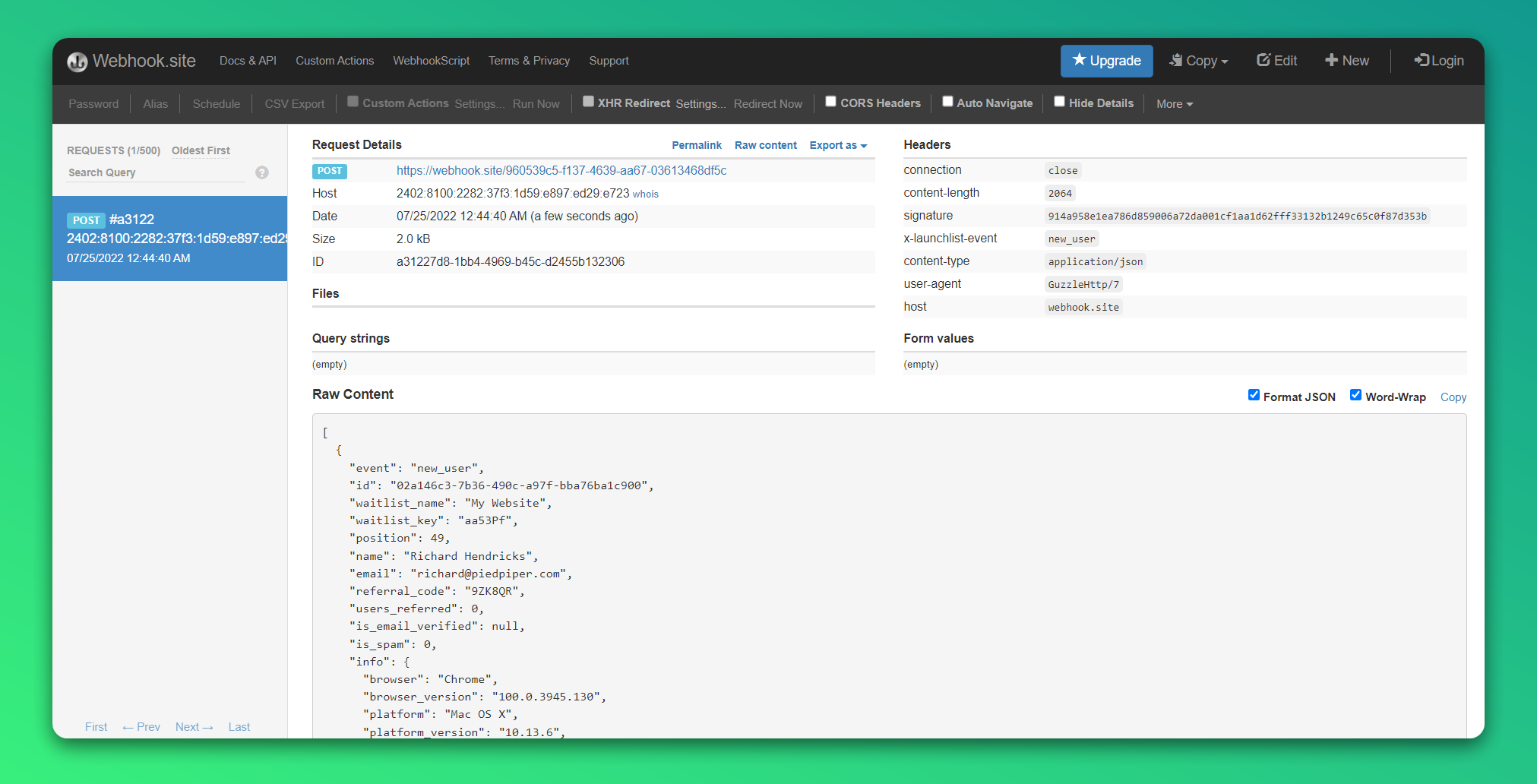
 Webhook result
Webhook result

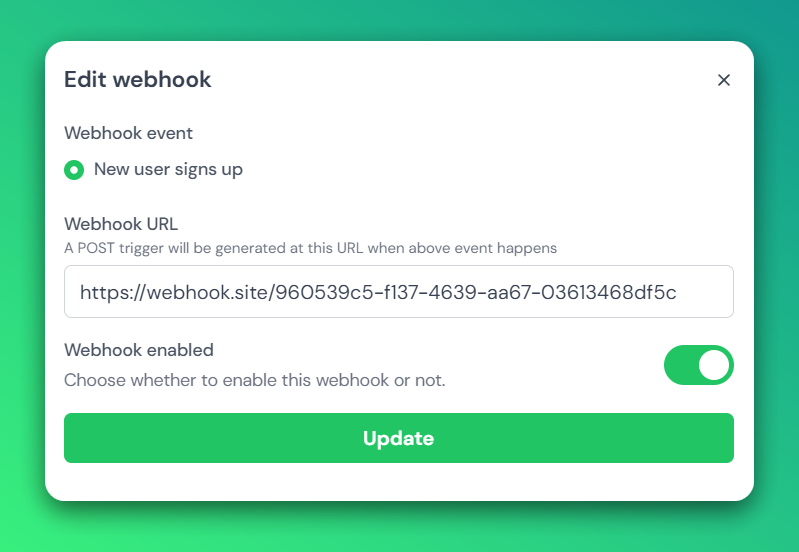
Edit/Disable webhook
To edit or temporarily disable the webhook click on the Edit link and turn off the Webhook enabled switch.

Sample payload
new_user event
This event triggers when a new user signs up for the waitlist.
{
"event": "new_user",
"id": "02a146c3-7b36-490c-a97f-bba76ba1c900",
"waitlist_name": "My Website",
"waitlist_key": "aa53Pf",
"position": 49,
"name": "Richard Hendricks",
"email": "[email protected]",
"referral_code": "9ZK8QR",
"users_referred": 0,
"is_email_verified": null,
"is_spam": 0,
"info": {
"browser": "Chrome",
"browser_version": "100.0.3945.130",
"platform": "Mac OS X",
"platform_version": "10.13.6",
"language": [
"en-us",
"en"
],
"is_robot": false,
"is_mobile": false,
"is_tablet": false,
"is_desktop": true,
"is_bot": false,
"ip": "162.223.73.159",
"location": {
"countryName": "United States",
"countryCode": "US",
"regionName": "California",
"regionCode": "CA",
"areaCode": "CA",
"cityName": "Palo Alto",
"zipCode": "94306",
"isoCode": null,
"postalCode": null,
"latitude": "34.0544",
"longitude": "-118.2441",
"timezone": "America/Los_Angeles"
},
"analytics": {
"utm_source": "Reddit",
"utm_medium": "social",
"utm_campaign": "launch",
"utm_term": null,
"utm_content": "posts",
"http_referrer": "https://reddit.com/r/programming"
}
},
"referred_by": {
"id": "4465265f-b2bf-4cf1-8a48-46ccc59eb0c2",
"waitlist_name": "My Website",
"waitlist_key": "aa53Pf",
"positon": 3,
"name": "Gavin Belson",
"email": "[email protected]",
"referral_code": "ae4s4C",
"users_referred": "29",
"is_email_verified": "2022-07-17 19:14:37",
"is_spam": 0,
"info": {
"browser": "Chrome",
"browser_version": "101.0.4951.67",
"platform": "Windows",
"platform_version": "11.0",
"language": [
"en-us",
"en"
],
"is_robot": false,
"is_mobile": false,
"is_tablet": false,
"is_desktop": true,
"is_bot": false,
"ip": "162.223.73.159",
"location": {
"countryName": "United States",
"countryCode": "US",
"regionName": "California",
"regionCode": "CA",
"areaCode": "CA",
"cityName": "Palo Alto",
"zipCode": "94306",
"isoCode": null,
"postalCode": null,
"latitude": "34.0544",
"longitude": "-118.2441",
"timezone": "America/Los_Angeles"
},
"analytics": {
"utm_source": "Twitter",
"utm_medium": "cpc",
"utm_campaign": "launch",
"utm_term": null,
"utm_content": "promoted",
"http_referrer": "https://twitter.com"
}
},
"created_at": "2022-07-17 19:14:37",
"updated_at": "2022-07-17 19:14:37"
},
"created_at": "2022-07-24 19:14:37",
"updated_at": "2022-07-24 19:14:37"
}
email_verify event
This event triggers when a user verifies their email address.
{
"event": "email_verify",
"id": "02a146c3-7b36-490c-a97f-bba76ba1c900",
"waitlist_name": "My Website",
"waitlist_key": "aa53Pf",
"email": "[email protected]",
"email_verification_token": "uVMV7wKiiOno0p7seXOnU0fgimzqfZlFRb8yAf4UM5cTFaDeWw4AYWtDZm1O",
"email_verification_token_sent_at": "2023-05-21 06:43:18",
"email_verified_at": "2023-05-23 06:43:18"
}