React/Vue and other JS Frameworks
LaunchList widget works seamlessly with React based JavaScript frameworks like VueJS, Gatsby, Express, and NextJS. You can use the Embed widget or build your form to integrate the widget. Follow the below guide to integrating the widget.
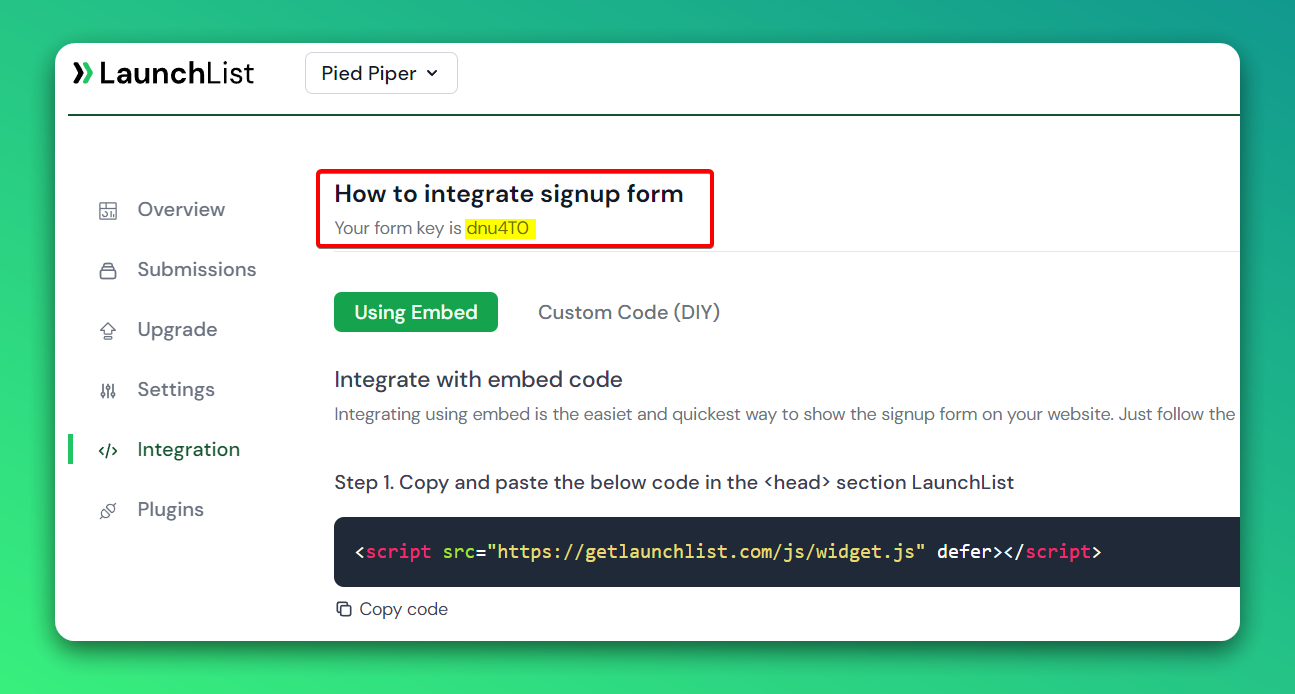
Step 0 - Get form key
To integrate the embed widget on React based website, first, you need a LaunchList form key which you can get from integration page.

Embed Widget
Step 1 - Add a widget script into <head> section of your website
- Add the below script into the
<head>section. You can also use a package React Helmet to easily add scripts into<head>
<script src="https://getlaunchlist.com/js/widget.js" defer></script>
React Helmet example
import { Helmet } from "react-helmet";
<Helmet>
<script
src="https://getlaunchlist.com/js/widget.js"
type="text/javascript"
defer
/>
</Helmet>
Step 2 - Add the form code where you want to display the form
- Make sure you have replaced the FORM_KEY with your key from step 0 in the below code
<div className="launchlist-widget" data-key-id="FORM_KEY" data-height="180px"></div>
Once set up, you'll see instantly see the widget on your website.
CodeSandbox widget example
Custom Form
Step 1 - Add a widget script into <head> section of your website
- Add the below script into the
<head>section. You can also use a package React Helmet to easily add scripts into<head>
<script src="https://getlaunchlist.com/js/widget-diy.js" defer></script>
Using React Helmet:
import { Helmet } from "react-helmet";
<Helmet>
<script
src="https://getlaunchlist.com/js/widget-diy.js"
type="text/javascript"
defer
/>
</Helmet>
Step 2 - Build your form
- Customize the form with your CSS
- You can add multiple input fields if want to collect extra details
- Make sure your form has a class name "launchlist-form" and the method is set to "POST"
- Make sure you have replaced the FORM_KEY with your key from step 0 in the below code
<form
className="launchlist-form"
action="https://getlaunchlist.com/s/FORM_KEY"
method="POST">
<input name="name" type="text" placeholder="Enter your name" />
<input name="email" type="email" placeholder="Enter your email" />
<button type="submit">Join Waitlist</button>
</form>
Once set up, you'll see instantly see the widget on your website.
CodeSandbox custom code example