Instapage waitlist integration
LaunchList widget works seamlessly with Instapage. You can use the Embed widget or build your form to integrate the widget. Follow the guide below to integrate the widget.
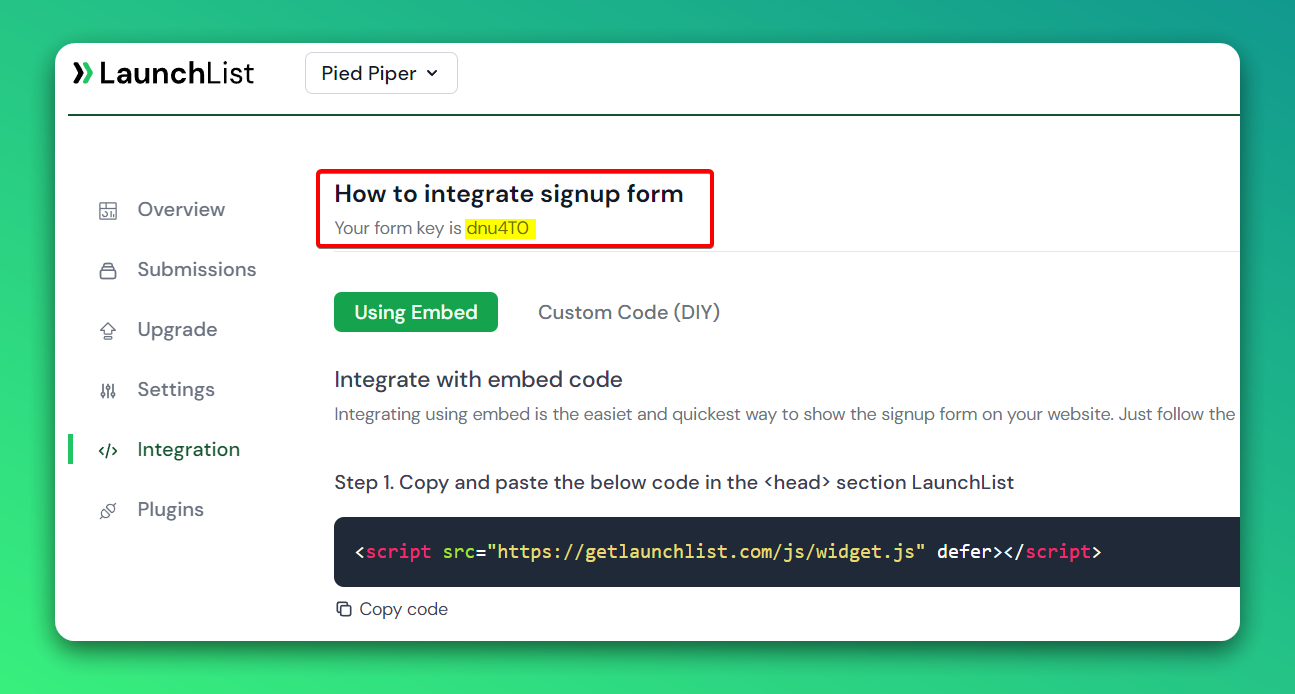
Step 0 - Get form key
To integrate the embed widget on the Instapage website, first, you need a LaunchList form key which you can get from the integration page.

Embed Form
Step 1 - Add a widget script into <footer> section
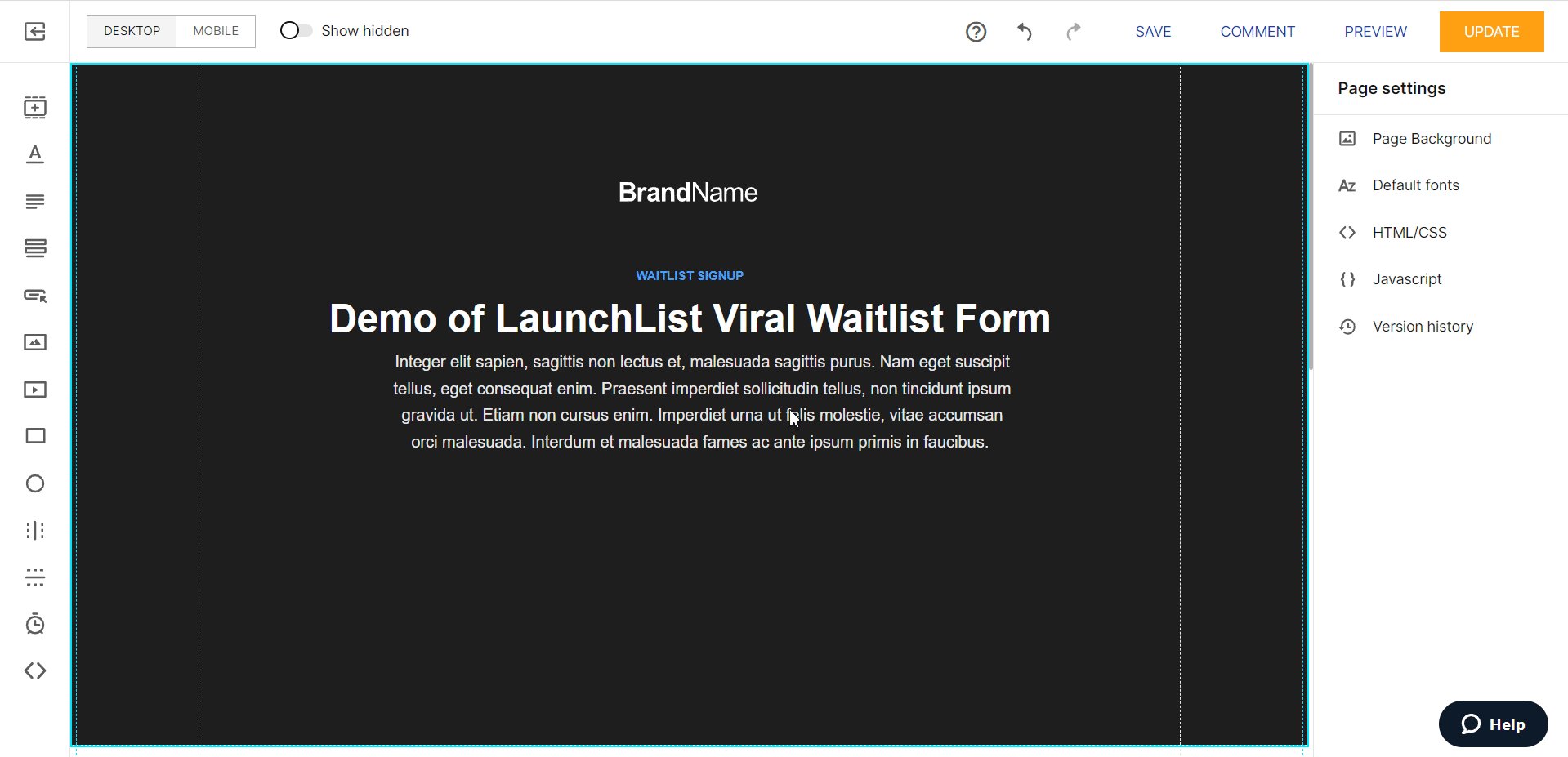
- Go to your Site Editor
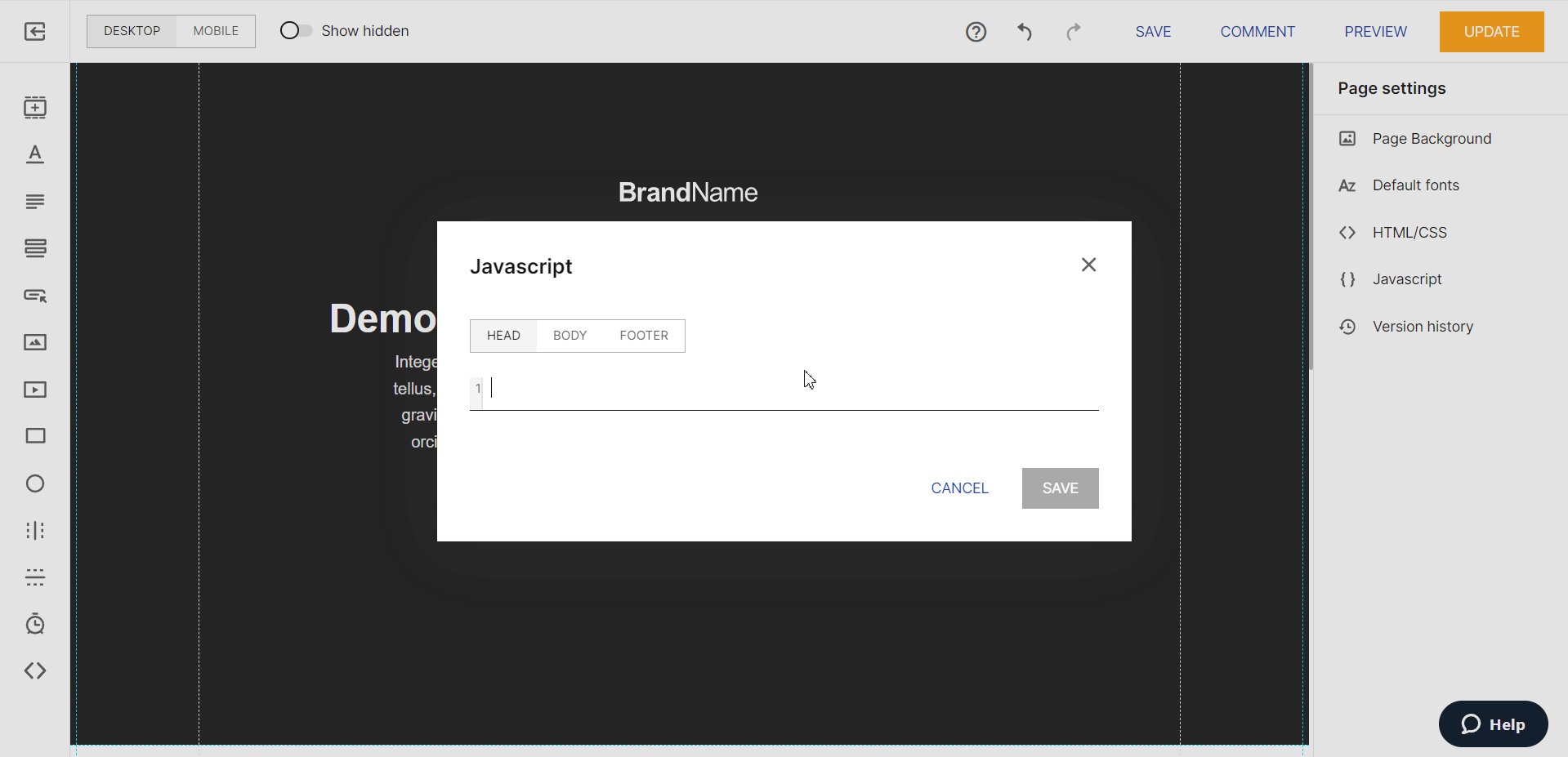
- Click Javascript on the right sidebar and then select Footer element
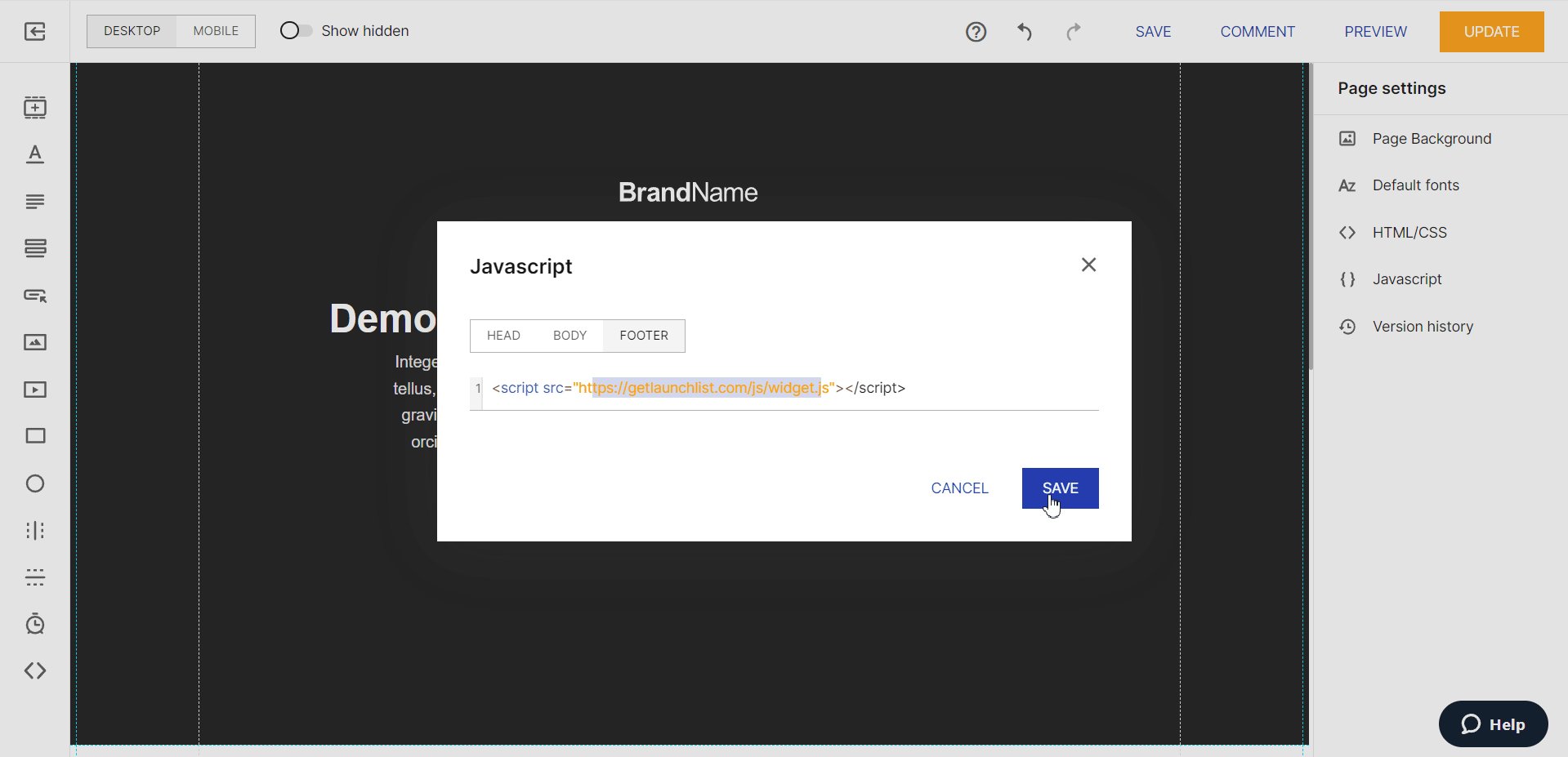
- Paste the below script into the Code text area and click Save to save
<script src="https://getlaunchlist.com/js/widget.js"></script>

Step 2 - Add the form code into Instapage HTML block
- Go to your Site Editor
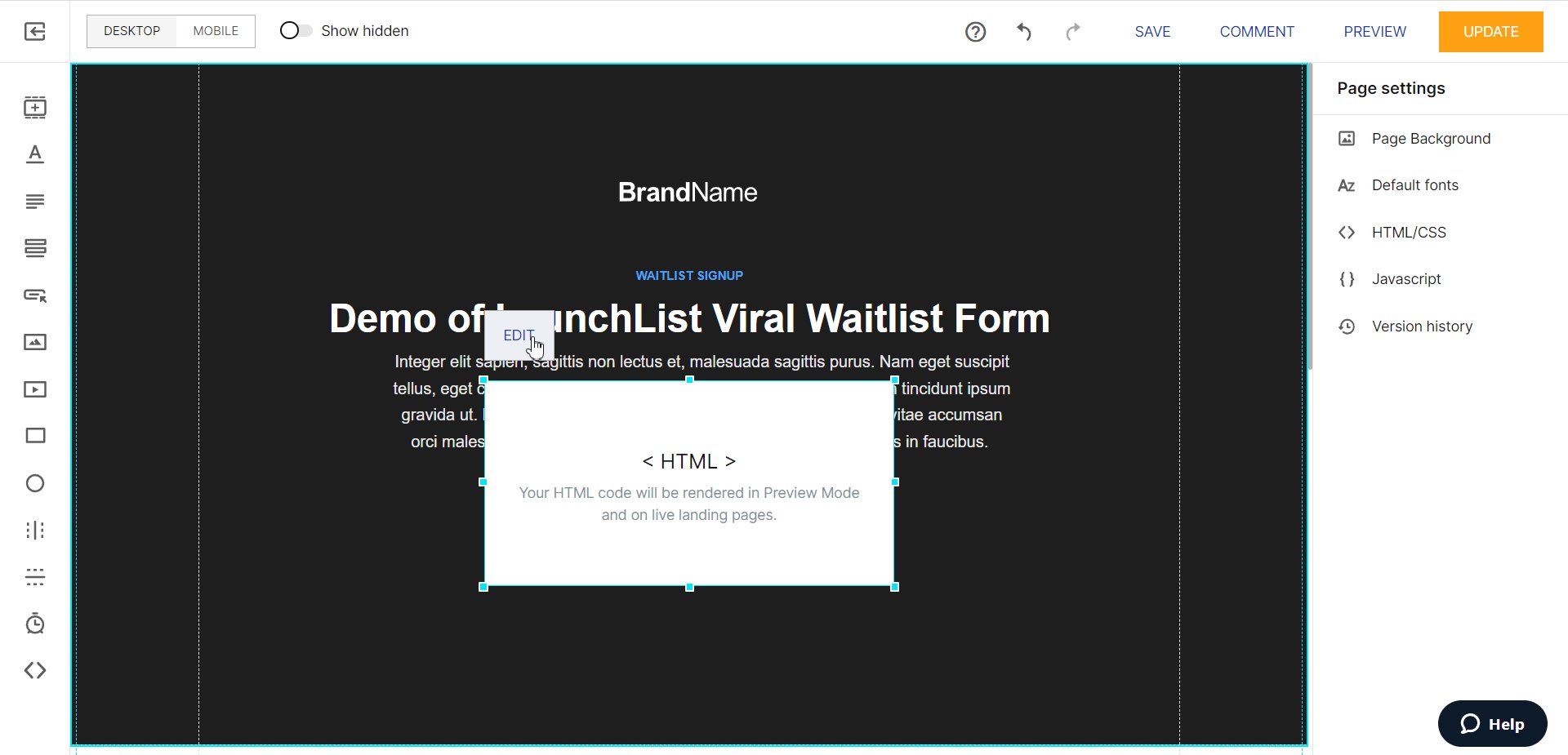
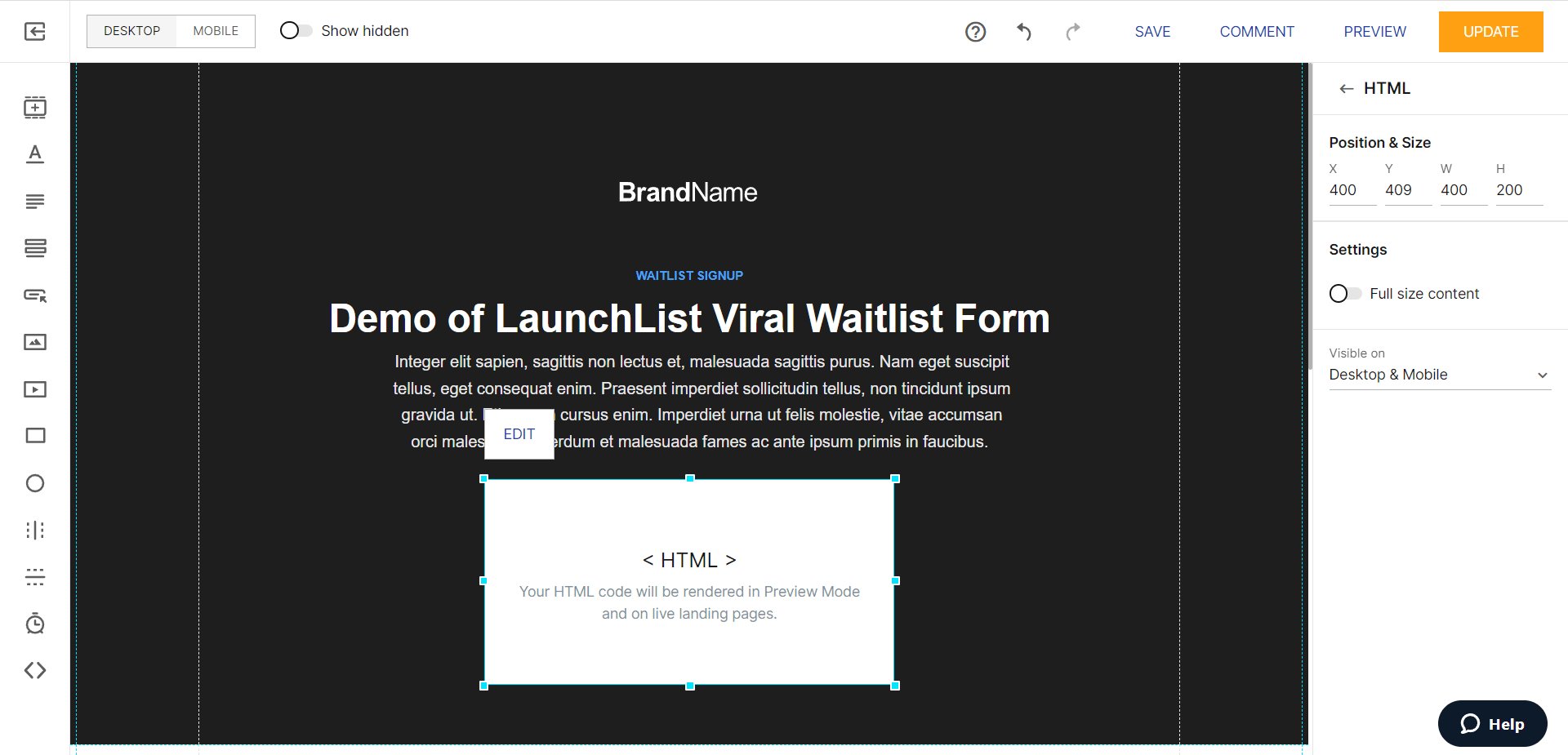
- Click <> icon to add a HTML element in your page
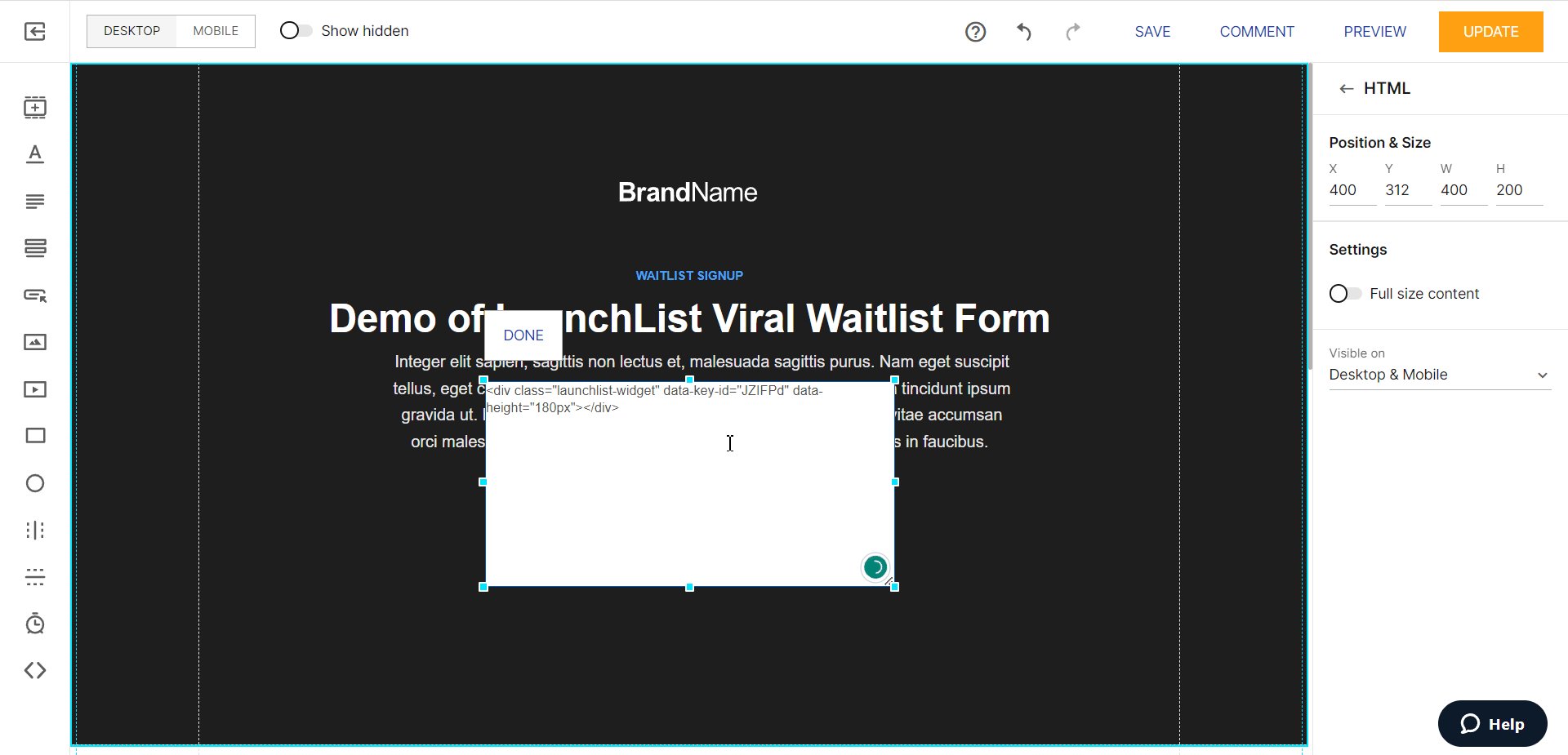
- Click Edit and paste the below code into it
- Make sure you have replaced the FORM_KEY with your key from Step 0
<div class="launchlist-widget" data-key-id="FORM_KEY" data-height="180px"></div>

Once saved, you'll see the waitlist widget on your Instapage live site. Please note that you'll have to preview or update the live site to view the embed widget.